
WebRTC là một trong những công nghệ được nhiều lập trình viên sử dụng trong quá trình tạo lập các ứng dụng. Do đó, nếu bạn muốn phát triển theo hướng Developer thì việc tìm hiểu WebRTC là gì? các thành phần và công dụng chính của nó là điều vô cùng quan trọng. Cùng Hostify tìm hiểu những thông tin chi tiết ngay tại bài viết dưới đây.
Mục Lục
WebRTC là gì?

WebRTC là thuật ngữ viết tắt của cụm từ Web realtime communication, giao tiếp với website theo thời gian thực. Công cụ này bao gồm các web API và được viết bằng JavaScript hỗ trợ người dùng trên trang web có thể trò chuyện trực tiếp thông qua video hay transfer data P2P trên toàn bộ trình duyệt.
Bạn biết ứng dụng học trực tuyến Zoom chứ? hoặc tính năng phát video trực tiếp trên Facebook hoặc Youtube chẳng hạn. Đó chính là những trang web và ứng dụng tích hợp công nghệ Webrtc.
Webrtc là một mã nguồn mở được duy trì bởi nhóm Google Webrtc dưới sự hỗ trợ của Apple, Google, Microsoft và Mozilla cùng những ông lớn trong lĩnh vực công nghệ khác.
Chi tiết về WebRTC
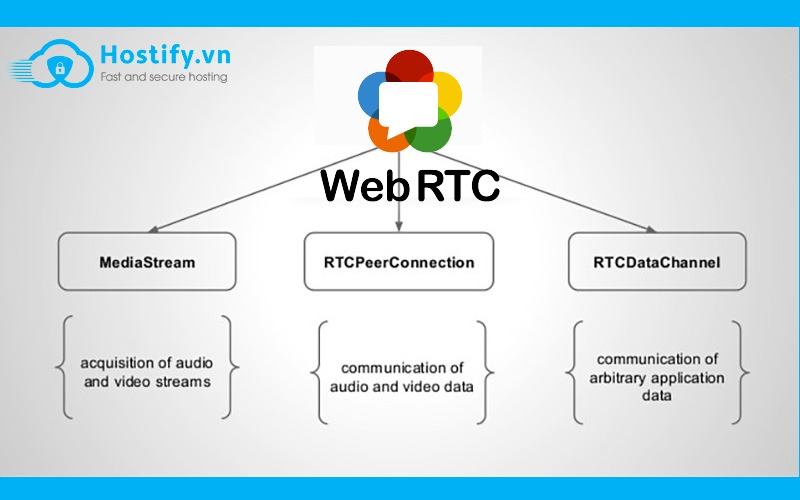
Các thành phần của WebRTC là gì ?

Các thành phần của WebRTC cung cấp tính năng truyền dữ liệu thời gian thực.
- MediaStream:
Là một Stream khởi tạo dữ liệu âm thanh cũng như hình ảnh bằng cách gọi hàm GetUserMedia.là hình thức truyền tải dữ liệu tới máy tính và thiết bị di động thông qua internet. Mediastream là hình thức truyền tải dữ liệu dưới dạng âm thanh và hình ảnh từ máy tính này tới máy tính khác.
Khi có công nghệ Webrtc mediastream sẽ cho phép một máy này truy cập vào stream của một máy tính khác. Nó gần giống với ứng dụng Ultraview hay teamview, bạn có thể điều khiển và hiển thị từ máy tính A thông qua máy tính B.
- RTCDataChannel:
Là một kênh hai chiều chịu trách nhiệm chính trong việc trao đổi dữ liệu thời gian thực. Các loại dữ liệu được chia sẻ là text, tệp P2P và một số loại khác trừ dữ liệu có âm thanh.
Thành phần này có tên đầy đủ là Web real time communication data channel, có nghĩa là một kênh có tác dụng truyền dữ liệu trực tiếp (do có yếu tố real time là thời gian thực tế). Nó giúp người dùng gửi các file dữ liệu ngoài dạng âm thanh và hình ảnh như file word, file excel, pdf,…
- RTCPeerConnection:
Là thành phần quan trọng kết nối MediaStream và RTCDataChannel trở thành một WebRTC hoàn hảo. Mặt khác, nó cũng tương tự như API, giúp kết nối giữa hai trình duyệt, cung cấp các phương thức để kết nối, duy trì phương thức để kết nối, duy trì kết nối và đóng kết nối nếu không có nhu cầu sử và dụng
Công dụng của Webrtc là gì ?
Thứ nhất, Webrtc cho phép người dùng gọi điện video và trò chuyện trực tiếp với nhau thông qua trình duyệt web
Thứ hai, Webrtc cho phép người dùng chia sẻ các file dữ liệu, hình ảnh, video trong thời gian giao tiếp thực. Ví dụ như chức năng share màn hình hoặc gửi file của Zoom
Thứ ba, Webrtc cho phép bạn có thể tổ chức các buổi hội thảo trực tuyến với đông thành viên cùng giao tiếp với nhau. Để dễ hiểu thì bạn có thể hình dung nó giống như chức năng họp online của ứng dụng Google meet vậy.
Bên cạnh đó, Webrtc còn cho phép người dùng tạo ra và chơi các game trực tuyến ứng với thời gian thực.
Lợi ích WebRTC mang lại
WebRTC mang đến nhiều lợi ích cho cả lập trình viên cũng như người sử dụng thông thường:
- Cung cấp một mã nguồn mở miễn phí và được Google cho biết đây là công cụ truyền thông thời gian thực hoàn toàn miễn phí, có sẵn trên mọi trình duyệt.
- Hỗ trợ đa nền tảng trình duyệt của các hệ điều hành bất kỳ và cho phép lập trình viên viết các đoạn mã HTML khi làm việc với các thiết bị.
- Bảo mật Voice và Video nhờ giao thức SRTP được sử dụng trong xác thực dữ liệu media và mã hoá, tránh nghe lén.
- Không yêu cầu hỗ trợ Plugin hay các phần mềm khác mà vẫn đảm bảo sự tiện lợi, tốc độ tối ưu và chi phí tiết kiệm tối đa.
- Được tích hợp trên các dịch vụ web bằng cách sử dụng các ngôn ngữ lập trình như JavaScript APIS hay các framework có sẵn nên nó tương đối dễ sử dụng.
- WebRTC hỗ trợ cho nhiều kiểu Madia và các thiết bị đầu cuối khác nhau. Đồng thời sử dụng băng thông hiệu quả trong mọi điều kiện đường truyền mạng.

Ưu điểm và nhược điểm của Webrtc là gì ?
Webrtc có ưu điểm
1. Webrtc là thân thiện với tất cả các hệ điều hành và ngôn ngữ lập trình.
Webrtc là một mã nguồn mở cho phép lập trình viên dùng các ngôn ngữ lập trình khác nhau để phù hợp với từng sản phẩm. Nếu tạo website dùng ngôn ngữ JavaScript, nếu viết app cho iOS thì dùng Objective-C, nếu làm app cho Android thì dùng Java còn nếu tạo app cho Window thì dùng C++. Việc này cho thấy Webrtc là một công nghệ thân thiện với tất cả các hệ điều hành và ngôn ngữ lập trình.
2. Webrtc miễn phí
Chính vì là một mã nguồn mở nên các lập trình viên có thể tải và phát triển app trên các mã này, đặc biệt nó hoàn toàn miễn phí.
3. Webrtc thân thiện với tất cả các thiết bị
Dù là trên laptop, PC hay thiết bị di động công nghệ Webrtc đều được hỗ trợ
4. Dùng Webrtc không cần các ứng dụng hoặc Plugin hỗ trợ
Webrtc mang đến tính năng tuyệt vời cho website hay ứng dụng mà không cần công cụ của bên thứ 3. Điều này giúp tiết kiệm thời gian cũng như nâng cao trải nghiệm người dùng rất tốt.
5.Webrtc có tính bảo mật cao
Do được viết ra bởi các chuyên gia công nghệ hàng đầu thế giới cùng sự bảo trợ của các ông lớn như Google, mozilla,…nên Webrtc có tính bảo mật rất cao. Giao thức Secure real time communication được dùng trong Webrtc giúp mã hóa dữ liệu chống nghe trộm và ăn cắp tài nguyên.
6. Webrtc giúp tiết kiệm chi phí đi lại, giao tiếp do người dùng có thể kết nối trao đổi trực tiếp qua internet
Nhược điểm của Webrtc là gì ?
- Bị cản bởi tường lửa và NAT khi đang thực hiện kết nối P2P.
- Khi kết nối với P2P giữa các trình duyệt, WebRTC không có cơ chế báo hiệu đặt sẵn.
- WebRTC chưa thống nhất được chuẩn video sử dụng cho nó.
- Một số trình duyệt như Safari, IE triinb em chưa lớn nữa.
- Tăng rủi ro phát sinh thường xuyên khi số lượng hàm API WebRTC.
Hy vọng bài chia sẻ này sẽ giúp cho các công việc của các bạn.
- Website: Hostify.vn
- Liên hệ Kinh doanh: 0247 10 12 369
- Facebook: https://www.facebook.com/hostify.vn












Một bình luận