Hướng dẫn cài đặt nút Call to Action dùng plugin Buttonizer
Nút Call to Action (CTA) hay nút hotline là một trong những thành phần quan trọng nhất nhằm lôi kéo sự tương tác của khách (hoặc thuyết phục họ mua món hàng nào đó!). Nhưng nếu nút Call to Actioncủa bạn nằm ở một vị trí cố định trên trang, đôi lúc nó sẽ bị mất hút trong quá trình cuộn trang. Cài đặt một nút Call to Action nổi bật sẽ giải quyết được vấn đề này.
Nút hotline nổi có thể được bố trí ở một vị trí nổi bật mà bạn chọn và nó sẽ luôn ở đó khi trang cuộn lên xuống.
Ở đây, chúng ta sẽ sử dụng plugin Buttonizer để tạo ra nút Call to Action. Buttonizer có khá nhiều chức năng tích hợp sẵn. Do đó việc tạo các nút bấm để đưa khách đến một địa chỉ cụ thể, kích hoạt một phiên trò chuyện, thực hiện một cuộc gọi điện thoại, gửi tin nhắn SMS, đăng lên mạng xã hội… trở nên hết sức dễ dàng.
Dưới đây là từng bước tạo nút hotline để đưa khách đến một trang khác trong website của bạn. Chúng ta cũng sẽ lướt qua vài tuỳ chọn khác mà Buttonizer cung cấp.
Cài đặt nút Call to Action dùng plugin Buttonizer
Đầu tiên hãy đăng nhập vào admin panel của trang WordPress mà bạn muốn cài plugin.
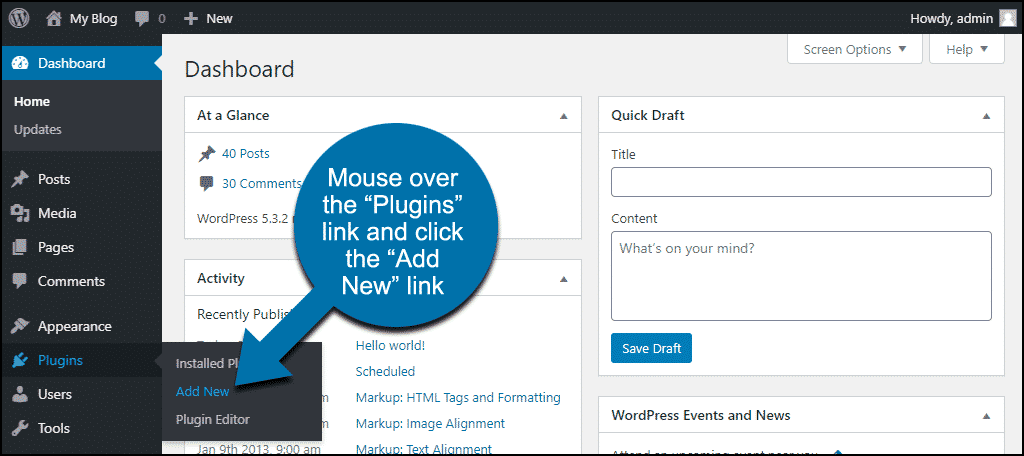
Trong cột bên trái, đưa chuột đến mục “Plugins” và bấm vào liên kết “Add New”.

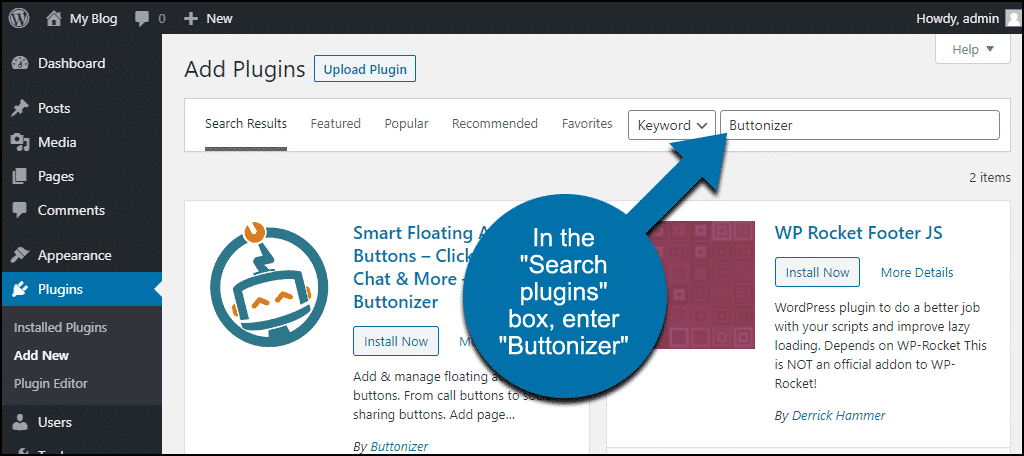
Trong hộp văn bản “Search plugins…”, nhập vào “Buttonizer”.

Khi đã thấy plugin, bấm nút “Install Now”.

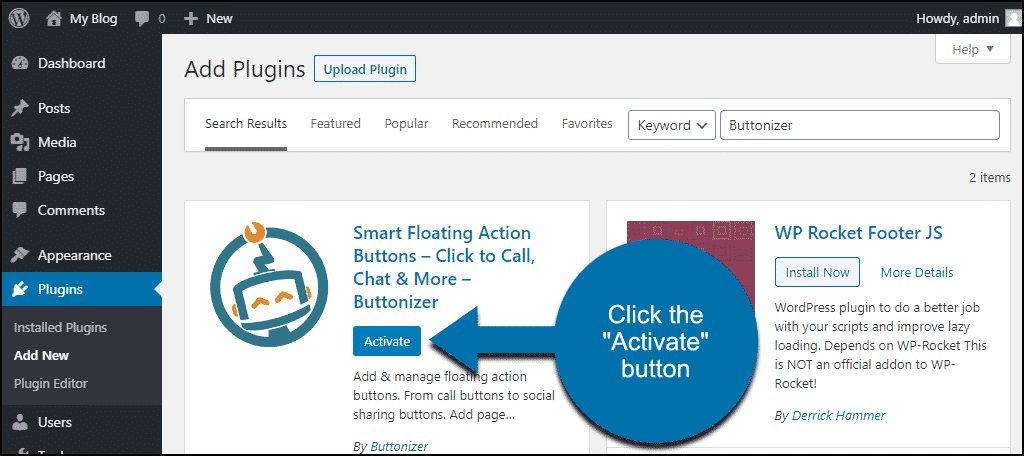
Tiếp tục bấm nút “Activate”.

Dùng Buttonizer để tạo nút hotline trong WordPress
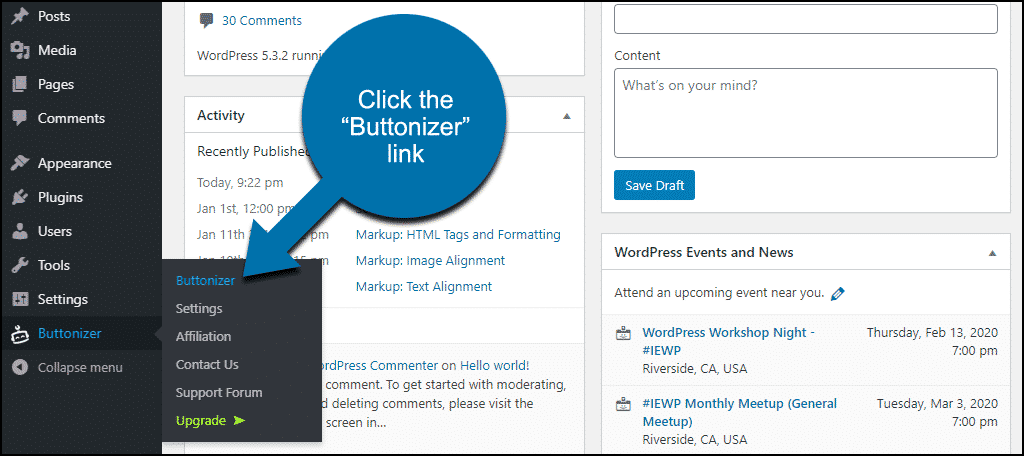
Trong cột bên trái, đưa chuột đến liên kết “Buttonizer” và bấm vào liên kết “Buttonizer”.

Khi Buttonizer mở ra, nó cũng sẽ mở trang chủ của website của bạn trong một panel riêng. Mục đích là để bạn có thể thấy nút Call to Action nổi trông ra sao trong quá trình tạo.
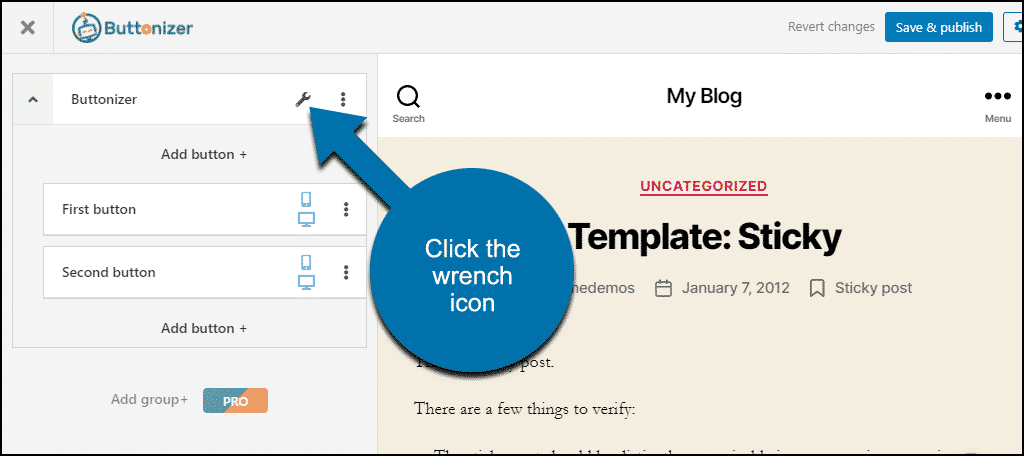
Mặc định, Buttonizer hiển thị 2 nút trong một nhóm. Bạn sẽ xoá đi một nút để có thể tập trung cấu hình nút còn lại.
Đầu tiên, hãy bấm vào biểu tượng cờ-lê để truy cập vào các thiết lập nút cơ bản.

Tại đây, bạn có thể đặt vị trí nút, kiểu hoạt hoạ, phong cách thiết kế, hành động khi bấm vào, và cho phép nút hiện ra khi duyệt trên desktop, di động, hay cả hai. Hãy đi sâu vào từng tuỳ chọn.

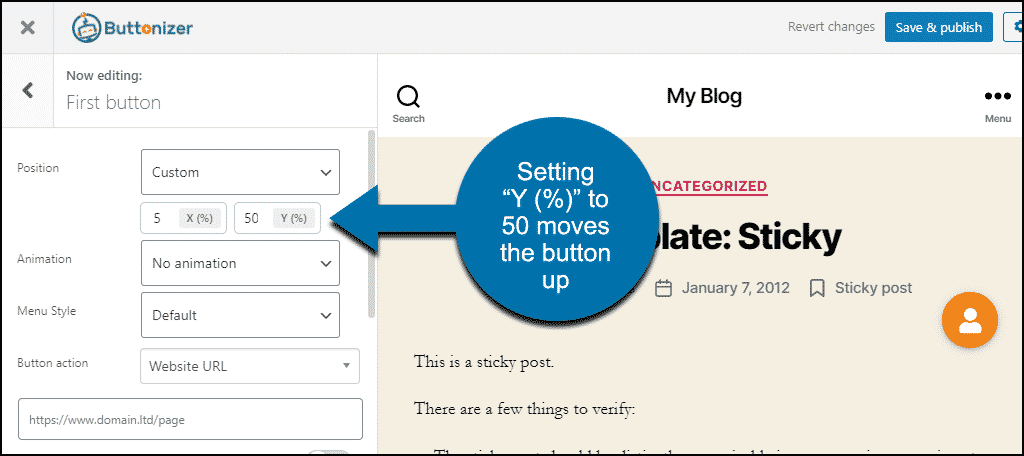
Vị trí (Position)
Tuỳ chọn này sẽ đặt nút Call to Action của bạn ở một trong các góc của website, hoặc ở một vị trí tuỳ biến. Khi bạn thay đổi vị trí trong menu xổ xuống, bạn có thể thấy nút bấm di chuyển trong panel xem trước.
Vị trí tuỳ biến sẽ hữu ích nếu bạn muốn đặt nút bấm ở những nơi ít phổ biến, ví dụ như chính giữa cạnh bên của trang chẳng hạn. Để làm điều đó, chọn “Custom” từ menu xổ xuống “Position”. Sau đó đặt giá trị “Y (%)” là 50.

Bạn có thể thấy nút bấm đã di chuyển đến chính giữa của cạnh phải trang. Bằng cách đặt các giá trị khác nhau cho X và Y, bạn có thể đặt nút bấm ở bất kỳ nơi nào trên trang.
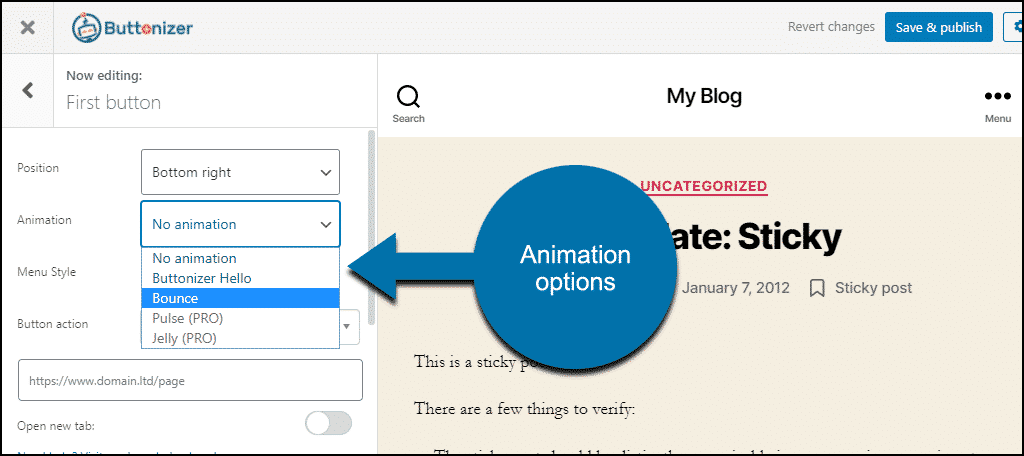
Hoạt hoạ (Animation)
Có hai lựa chọn hoạt hoạ trong bản miễn phí của plugin này. Cả hai đều sẽ chạy mỗi 8 hoặc 10 giây để thu hút sự chú ý của khách đến với nút bấm.

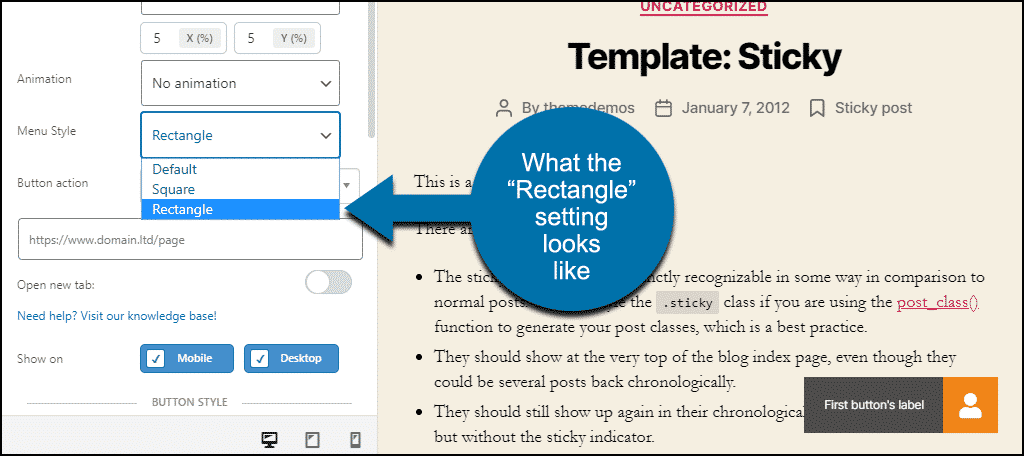
Phong cách thiết kế (Style)
Phong cách thiết kế là tuỳ chọn để thay đổi nút bấm từ hình tròn (hoặc mặc định) sang vuông hoặc chữ nhật. Nếu bạn chọn hình chữ nhật (Rectangle), nhãn nút sẽ hiện ra bên cạnh nút.

Hành động (Action)
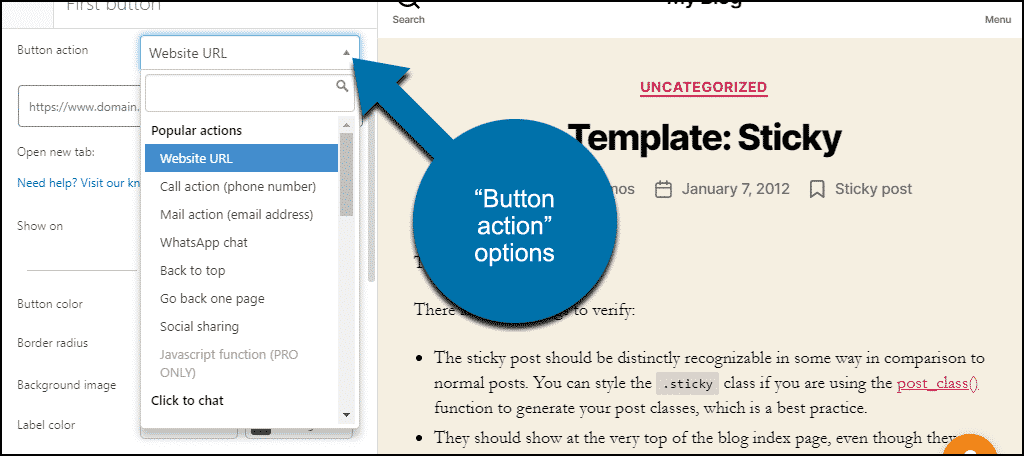
“Hành động nút bấm” (Button action) là nơi bạn chọn nút bấm sẽ làm gì khi khách bấm vào.

Chúng ta sẽ cấu hình nút bấm để khi khách bấm vào, họ sẽ được dẫn đến một trang khác trên website, nhưng như bạn thấy ở đây có khá nhiều tuỳ chọn khác nữa.
– Popular actions (các hành động phổ biến)
+ Website URL (đi đến một trang web)
+ Call action (phone number) (gọi điện thoại)
+ Mail action (email address) (gửi email)
+ WhatsApp chat (nhắn tin WhatsApp)
+ Back to top (quay lên đầu trang)
+ Go back one page (quay lại trang trước đó)
+ Social sharing (chia sẻ lên mạng xã hội)
– Click to chat (trò chuyện)
+ SMS
+ Facebook Messenger Chat Widget
+ Facebook Messenger Link
+ Twitter DM
+ Skype
+ LINE
+ Telegram
+ Viber
– Social Media (mạng xã hội)
+ Snapchat
+ VKontakte
+ Waze
– Popup
+ Poptin
+ Elementor Popup
+ Popup Maker
+ Popups – WordPress Popup
– Actions (các hành động khác)
+ Copy URL to clipboard (chép địa chỉ)
+ Print page (in trang)
Tạo nút bấm liên kết
Sau khi đã xong phần thiết lập cơ bản, hãy tạo nút bấm thôi. Sau đó chúng ta sẽ cùng xem một vài thứ khác liên quan.
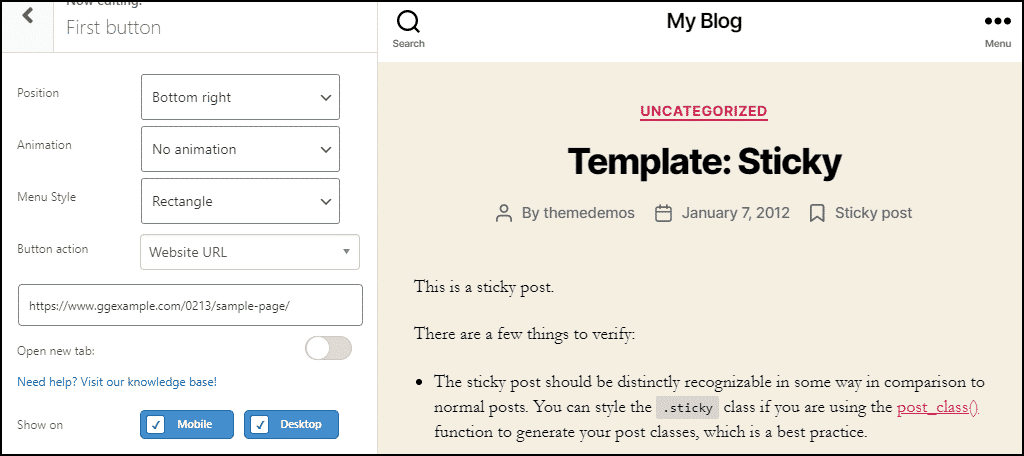
Trong ví dụ này, chúng ta sẽ đặt vị trí của nút là mặc định ở góc dưới bên phải. Chúng ta cũng không đặt hoạt hoạ, tức phần “Animation” sẽ là “No animation”.
Với “Style”, chọn “Rectangle”. Như vậy, khi thêm nhãn cho nút, nó sẽ hiện ra như một nút bấm hình chữ nhật duy nhất. Nhãn cũng sẽ có kiểu mặc định (Default), và nó nằm trong một hình chữ nhật riêng ngay cạnh nút bấm.
Phần “Button action” sẽ là “Website URL”. Bạn nhập địa chỉ trang web vào trường văn bản ngay bên dưới menu “Button action”. Về thiết lập “Open new tab” (Mở trong tab mới), chúng ta tạm thời để nó ở vị trí tắt, tức khi bấm vào nút, trang mới sẽ mở ngay trong tab hiện tại. Đồng thời hai tuỳ chọn “Show on” là “Mobile” và “Desktop” đều được bật lên, cho phép nút hiện ra cả khi xem trang web trên desktop và di động.
Đây là cấu hình như đã nói ở trên:

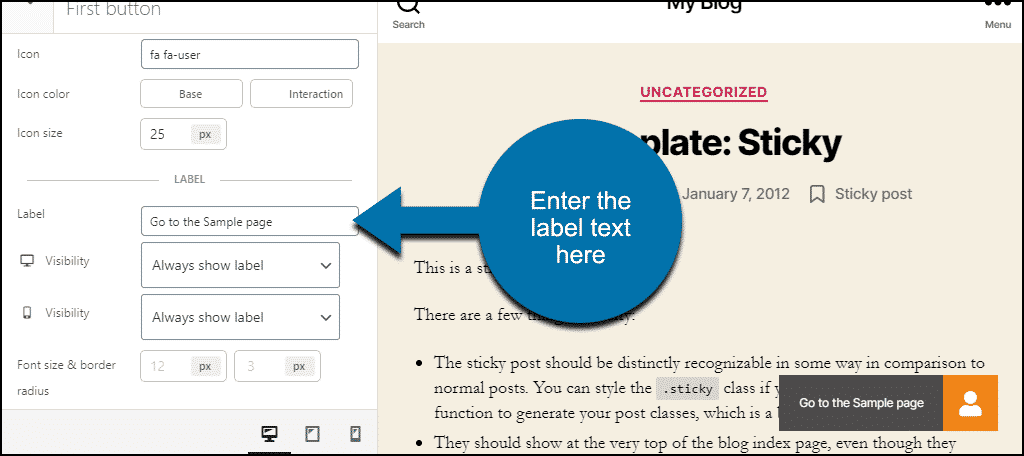
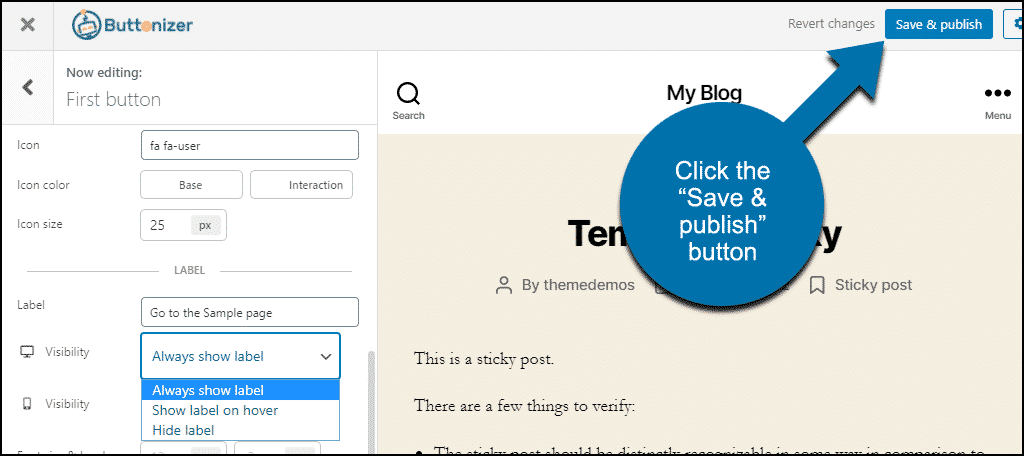
Trước khi lưu nút lại, chúng ta phải nhập văn bản hiển thị ngay cạnh nút. Hãy cuộn xuống dưới, mục “Label” (Nhãn)
Trong trường “Label”, nhập vào văn bản mong muốn. Bạn có thể xem trước nút bấm vừa tạo trong cột bên phải. Nếu muốn font chữ lớn hơn, bạn có thể đặt trong hai ô bên dưới.

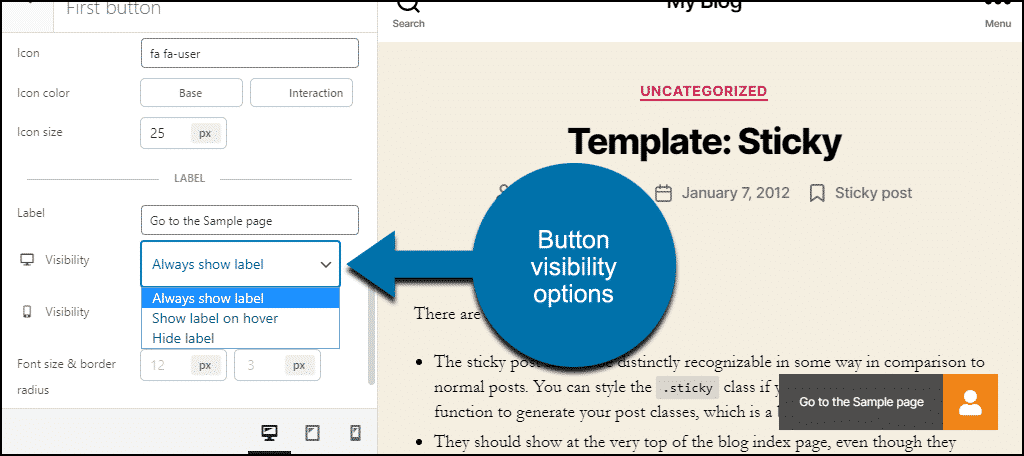
Có hai thiết lập “Visibility” (Hiển thị), đầu tiên là cho desktop, tiếp theo là di động. Chúng cho phép bạn ẩn nhãn khi xem trang trên desktop, hoặc hiển thị khi khách đưa chuột lên nút. Bạn cũng có thể ẩn nhãn hoàn toàn trên các thiết bị di động.
Bởi ẩn nhãn của nút không phải là ý hay (nếu làm vậy làm sao khách biết nút có chức năng gì?), nên hãy thiết lập cả hai là “Always show label” (Luôn hiện nhãn).

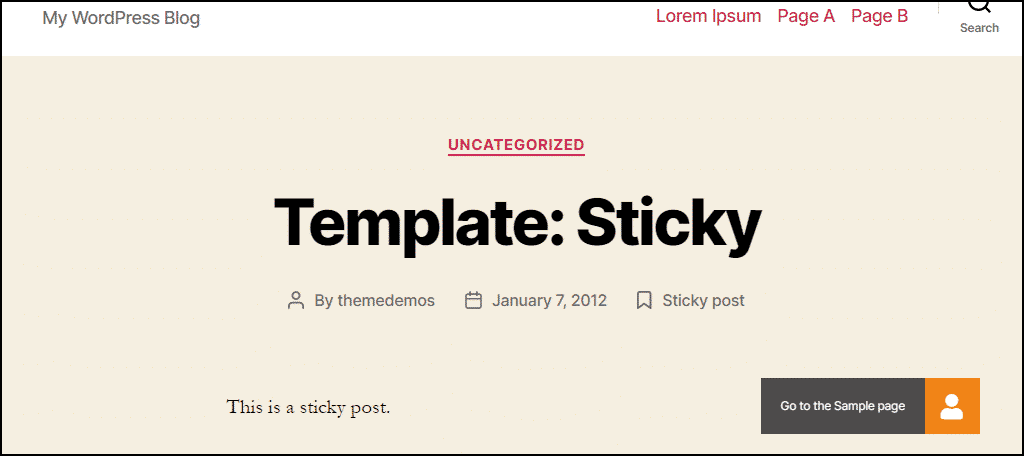
Bây giờ bấm nút “Save & Publish” và nút bấm sẽ hiện ra trên website. Khi cuộn xuống, nút bấm này vẫn giữ nguyên vị trí. Bất kể khách đang xem phần nào của trang, nó sẽ luôn ở đó.


Các tuỳ chọn cấu hình nút khác
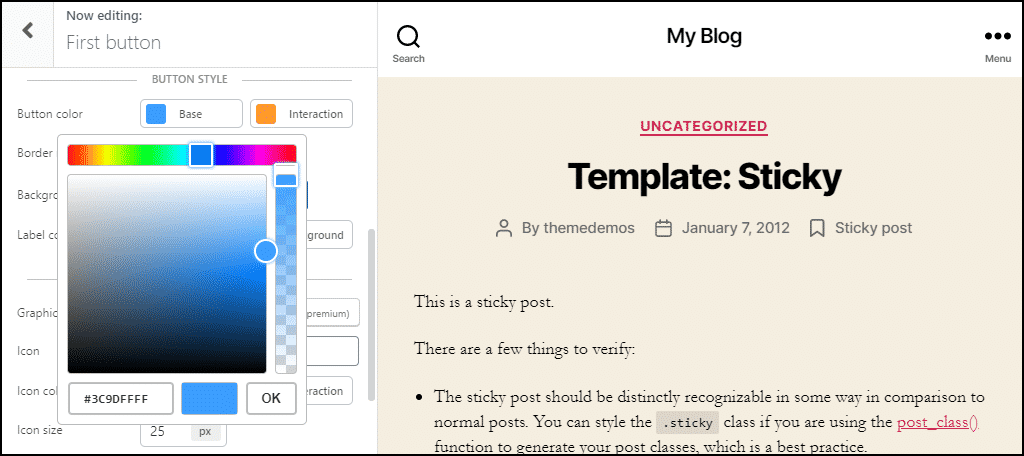
Button Color (Màu nút)
Tại đây bạn có thể đổi màu nút để phù hợp với thiết kế của website. Chọn “Base” hoặc “Interaction” để mở ra hộp chọn màu. “Base” là màu bình thường của nút. “Interaction” là màu nút sẽ đổi sang khi khách đưa chuột lên trên.

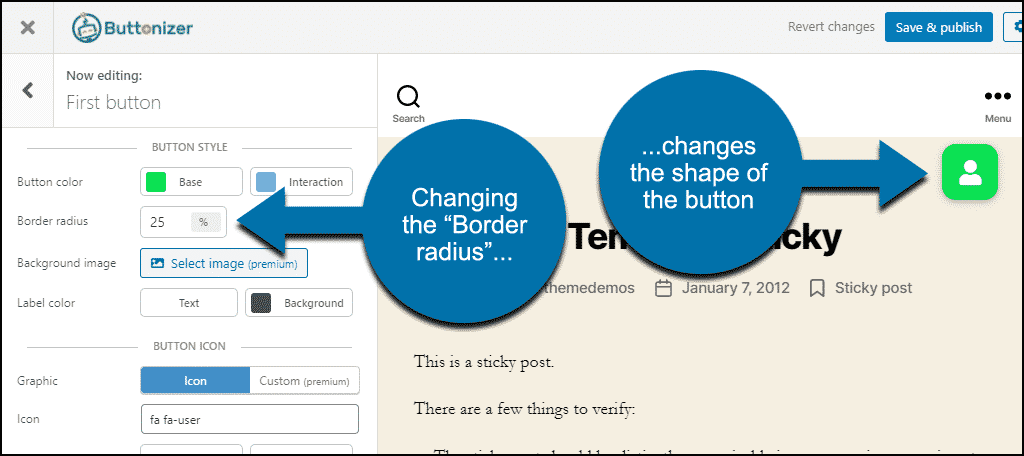
Border Radius (Bán kính bo góc)
Tuỳ chọn này sẽ quyết định độ bo của nút bấm, với giá trị từ 1 – 50. Nếu đặt 50, bút sẽ thành hình tròn. Số càng thấp, nút càng vuông vức.
Tiếp ví dụ trên, chúng ta sẽ đổi “Border Radius” thành 25, và bạn có thể thấy nút trở thành một hình vuông với các góc được bo tròn mềm mại.

Label Color (Màu nhãn)
Tuỳ chọn này quyết định màu nền và màu văn bản trong trường hợp bạn chọn hiển thị nhãn nút.
Button Icon (Biểu tượng nút)
Cuối cùng, phần “Button Icon” là nơi bạn hiển thị một hình ảnh tuỳ ý lên trên nút. Mặc định, nút bấm chính sẽ dùng biểu tượng “fa-user” trong bộ font Font Awesome (hình con người). Nhưng bạn có thể chọn một biểu tượng khác cho nút của mình.
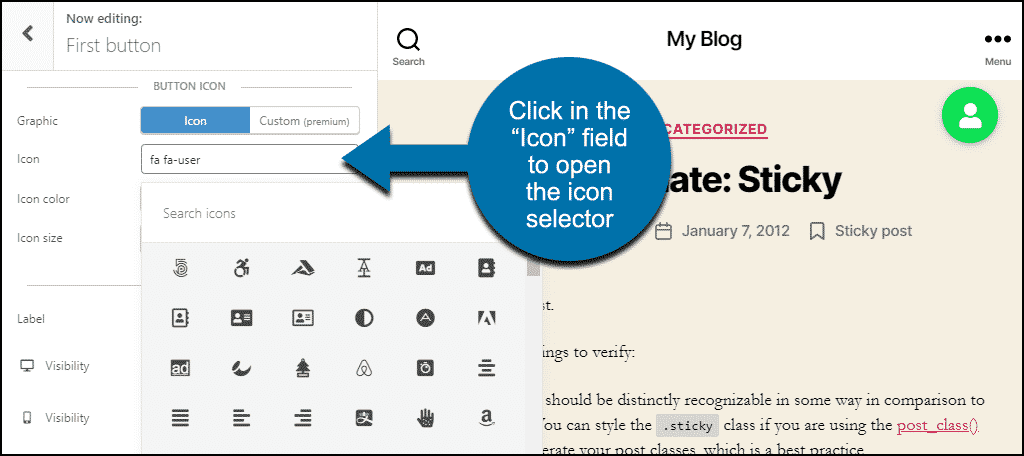
Bấm vào trường “Icon” để mở hộp chọn biểu tượng. Bạn có thể cuộn để tìm icon ưng ý, hoặc gõ từ khoá cho nhanh cũng được.

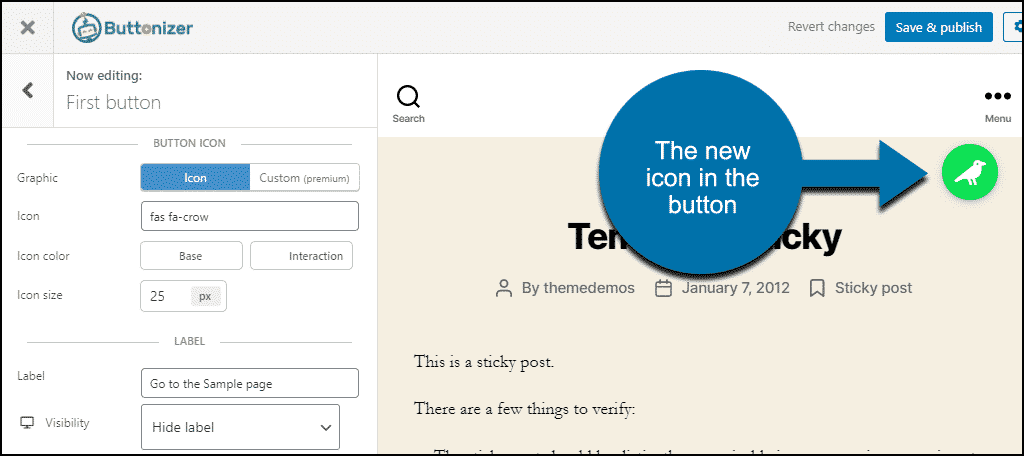
Bấm vào một biểu tượng trong hộp chọn, và biểu tượng trên nút của bạn sẽ đổi theo.

Phần “Icon color” cho phép bạn chọn màu “Base” và “Interaction” cho biểu tượng trên nút. Khi đổi màu biểu tượng, kết hợp với đổi màu nút như đã nói ở phần trên, bạn có thể tạo ra một số hiệu ứng khá thú vị khi bấm nút đấy!
Thiết lập “Icon size” quyết định kích cỡ của biểu tượng trên nút bấm. Đơn giản nhỉ?
Các tính năng hay ho khác của Buttonizer
Thiết lập “Button action” là nơi Buttonizer thể hiện khả năng bá đạo của nó.
Bạn muốn có một nút nổi để nhắn tin WhatsApp trên trang WordPress? Chọn “WhatsApp chat” trong phần “Button action”, nhập số điện thoại WhatsApp vào, xong!
Chọn “Social sharing” trong “Button action”, bạn sẽ thấy một danh sách các website mạng xã hội. Bằng cách thêm các nút bấm cho từng mạng xã hôi mà bạn muốn khách chia sẻ trang của mình lên, bạn có thể tự tạo được một panel chia sẻ nổi trên trang khá hay ho.
Ngoài ra còn rất nhiều tuỳ chọn khác trong Buttonizer, và nhiều trong số đó có sẵn trong bản miễn phí. Cảm ơn các nhà phát triển! Thường thì các plugin có bản trả phí sẽ ẩn hầu như toàn bộ những thứ hấp dẫn trong bản miễn phí. Buttonizer là một ngoại lệ.
Lưu ý liên quan Google Analytics
Có một tuỳ chọn trong Buttonizer để bạn thêm mã Google Analytics của mình vào nút bấm. Tuy nhiên, đừng thêm mã Analytics vào Buttonizer nếu bạn đang dùng một plugin Google Analytics khác trên website!
Nếu làm điều đó, Google sẽ cho rằng trang mục tiêu đã được mở đến 2 lần, khiến bounce rate của Analytics trên trang mục tiêu bị giảm đi.
Nếu bạn gỡ plugin thì sao?
Nếu gỡ cài đặt Buttonizer, mọi nút bấm đã tạo sẽ không còn trên website nữa.
Lợi ích của nút Call to Action nổi
Lợi ích của một nút Call to Action để mở ra một cuộc trò chuyện hoặc thực hiện một cuộc gọi là điều quá hiển nhiên rồi. Các nút “Previous page” (trang trước) hoặc “Back to top” (lên đầu trang) cũng được gọi là nút Call to Action, dù không có ý nghĩa về mặt marketing cho lắm. Nhưng dù sao đi nữa chúng cũng mang lại lợi ích cho khách xem trang.
Dẫu vậy, nút Call to Action được tạo ra chủ yếu để phục vụ bạn, chính là người chủ trang web. Nó hiện diện để lôi kéo khách mua sản phẩm của bạn, hoặc tương tác trực tiếp với bạn (và rồi sẽ mua sản phẩm của bạn).
Nếu nút Call to Action hoặc liên kết của bạn nằm ở đáy một trang toàn chữ, nhiều khách sẽ không bao giờ thấy được nó. Do đó, một nút Call to Action nổi rõ ràng có ưu thế, khi nó luôn hiện diện trước mắt khách, để họ có thể thực hiện hành động liên quan bất kỳ lúc nào!
Các tìm kiếm liên quan đến chủ đề “nút call to action”
|
Call for action
|
Mẫu Call to Action hay | Call to action button là gì | Call to action example |
| Call to action meaning | CTA hay | Call to Action hiệu quả | Cta la gì |

















