Web Stories là gì? 5 Bước để tạo Web Stories cho người mới

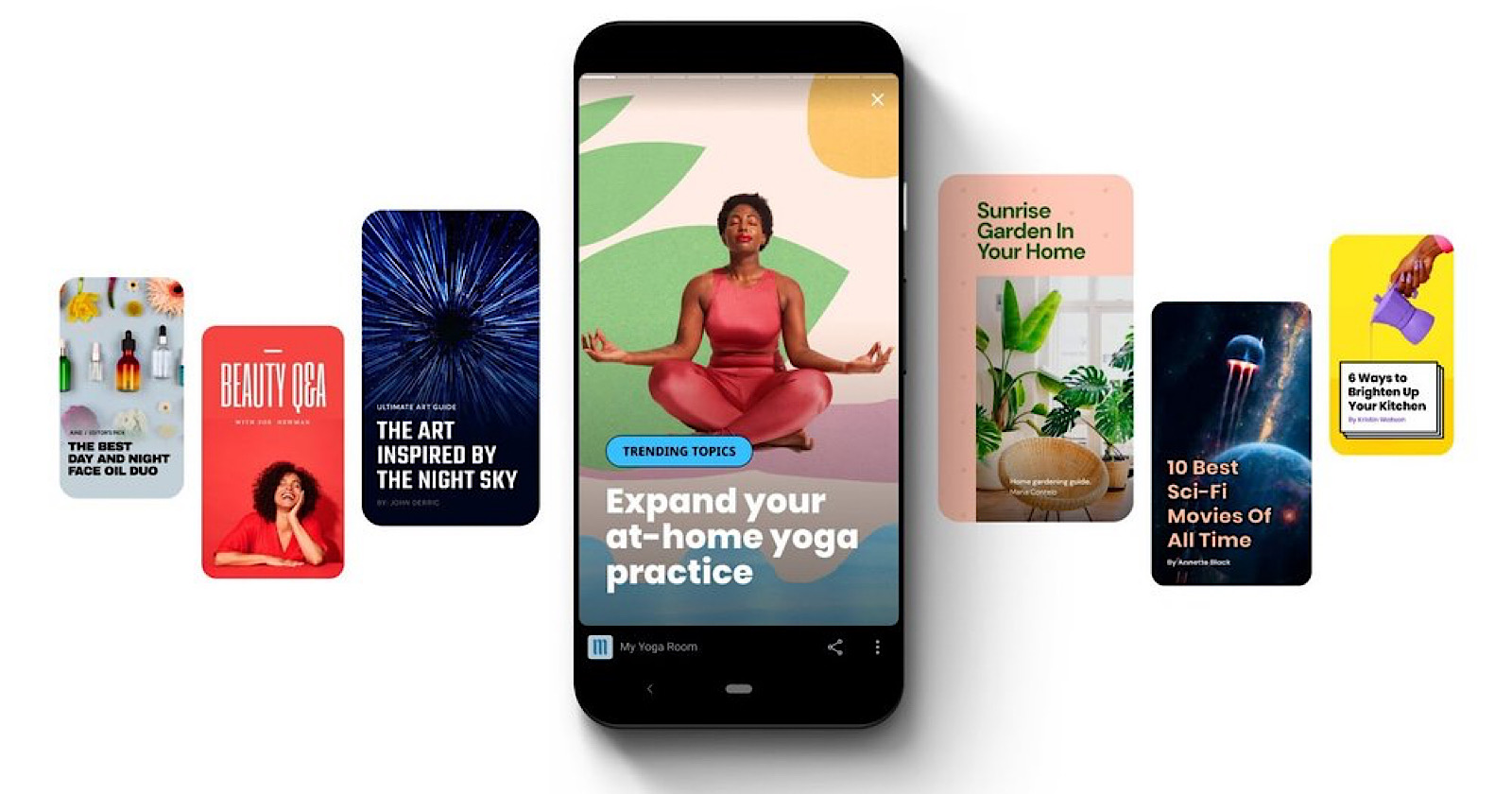
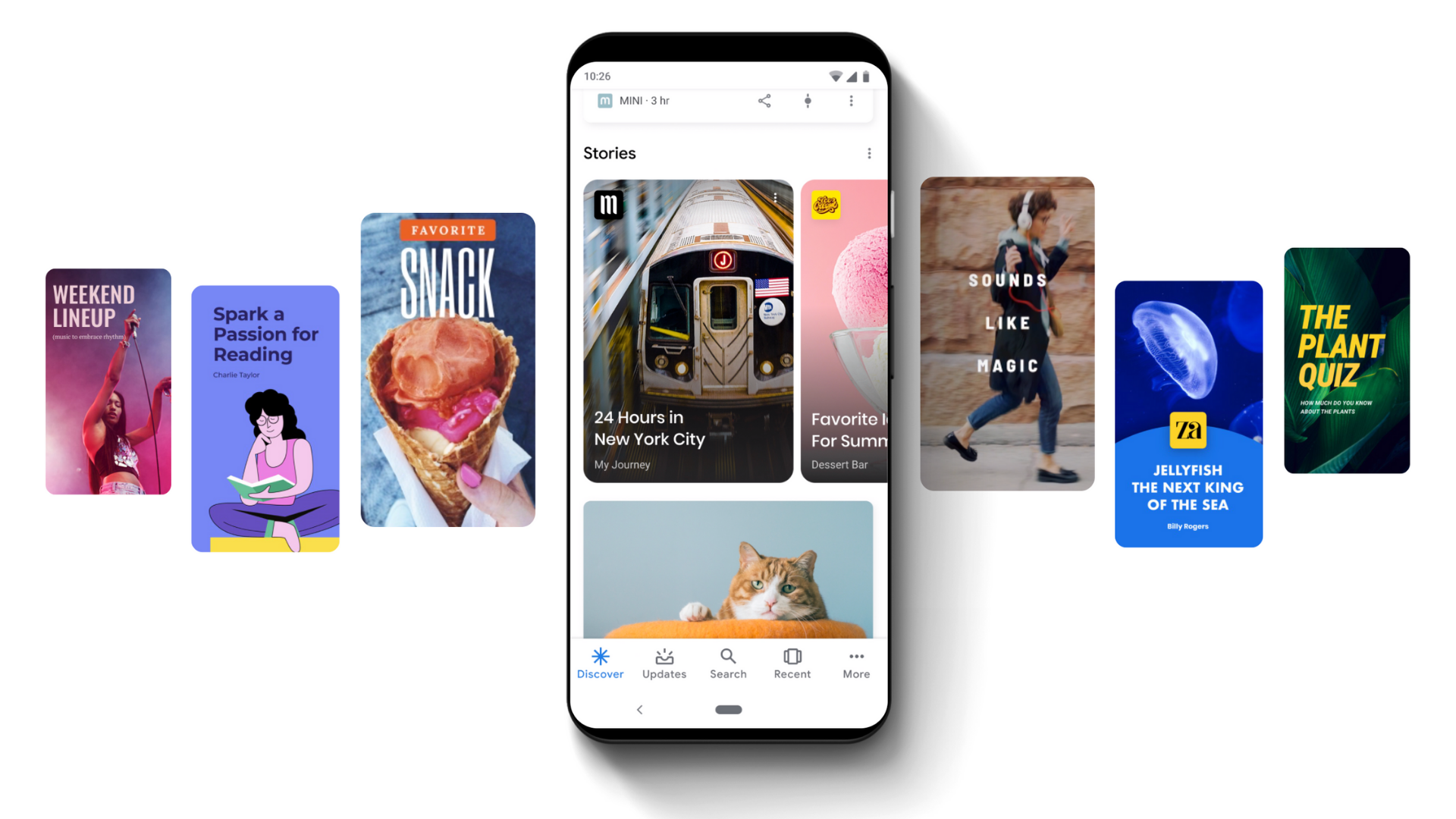
Các nhà sáng tạo trên toàn thế giới thời gian qua đã rất hào hứng với Web Stories, một định dạng kể chuyện (storytelling) mới cấu thành bởi video, ảnh động (GIF), ảnh tĩnh, văn bản, và các yếu tố thị giác khác. Người xem thích tương tác với các nội dung có cốt truyện rõ ràng – và điều thú vị nhất là Web Stories không bị giới hạn trên các nền tảng mạng xã hội. Chúng hiện diện trên khắp internet, có nghĩa là có thể được các bộ máy tìm kiếm dò ra và bạn có thể chia sẻ chúng – và trỏ liên kết đến chúng – giống như bất kỳ trang web nào. Web Stories cũng không tự động biến mất và có thể tồn tại đến khi nào bạn còn muốn!
Tạo ra Web Stories của riêng bạn là việc rất dễ dàng – chỉ mất 5 bước mà thôi.
Các bước tạo Web Stories cho người mới bắt đầu
Chọn một trình soạn thảo trực quan (visual editor)
Visual editor là một chương trình cho phép bạn sản xuất và tùy biến ảnh, video, và đồ họa nói chung. Chúng thường có chức năng đơn giản, đi kèm các template có sẵn, nên bạn không nhất thiết phải là một chuyên gia biên tập video hay thiết kế mới tạo ra được các nội dung đẹp mắt và lôi cuốn. Web Stories for WordPress, MakeStories, và Newsroom AI là một vài ví dụ về visual editor.

Lên cốt truyện
Một Web Stories hay cần kể được một câu chuyện hoàn chỉnh ngay từ giây phút nó được xuất bản, để thu hút đọc giả. Bởi mọi trang trong câu chuyện được xuất bản cùng lúc, nên điều quan trọng là phải tính toán cách truyền tải câu chuyện của Web Stories giống như khi bạn viết một bài blog hoặc đăng tải một video vậy.
Dù quy trình sáng tạo này có thể có sự khác biệt với từng người, bạn nên vạch sẵn cốt truyện của Web Stories trên Google Docs hoặc một trình soạn thảo nào đó. Bạn có thể tham khảo template kịch bản mà nhóm Storytime của Google sử dụng để hoạch định nội dung và văn bản, video, ảnh hay hoạt họa dự định sử dụng trong từng trang.
Tìm tài nguyên
Chọn ảnh hay video phù hợp là cực kỳ quan trọng để tạo ra một Web Stories lôi cuốn. Đây có lẽ là công việc tiêu tốn nhiều thời gian nhất, nhưng nếu bạn đã và đang viết blog, bạn hẳn đã có sẵn trong tay một khối lượng kha khá video hoặc các hình ảnh có thể tận dụng rồi. Nên nhớ rằng mọi video toàn màn hình nên được định dạng theo chiều dọc, để Web Stories của bạn sử dụng băng thông ít hơn bình thường và nạp nhanh hơn. 
Tạo Web Stories
Một khi đã có cốt truyện và mọi tài nguyên liên quan, đã đến lúc bắt đầu dựng Web Stories. Sử dụng các template soạn sẵn trong trình soạn thảo trực quan của bạn là phương thức nhanh và dễ dàng nhất để xây dựng Web Stories. Để bắt đầu, bạn có thể kéo một video hay ảnh bắt mắt vào công cụ và thêm một nút Call-to-Action để khuyến khích người xem bấm vào xem thêm.
Các câu chuyện có thể được xem là một dạng phương tiện tương tác. Người xem có thể bấm tới và lùi các trang và bấm vào các liên kết để tương tác. Bạn cũng có thể đưa vào các câu đố và bình chọn để tăng mức độ tương tác.
Xuất bản Web Stories
Khi đã thấy vừa ý với nội dung, bố cục, và văn bản trong Web Stories, bạn có thể tung nó lên mạng. Trong trình soạn thảo trực quan, hãy tìm nút Publish hoặc các nút tương tự để làm điều đó.
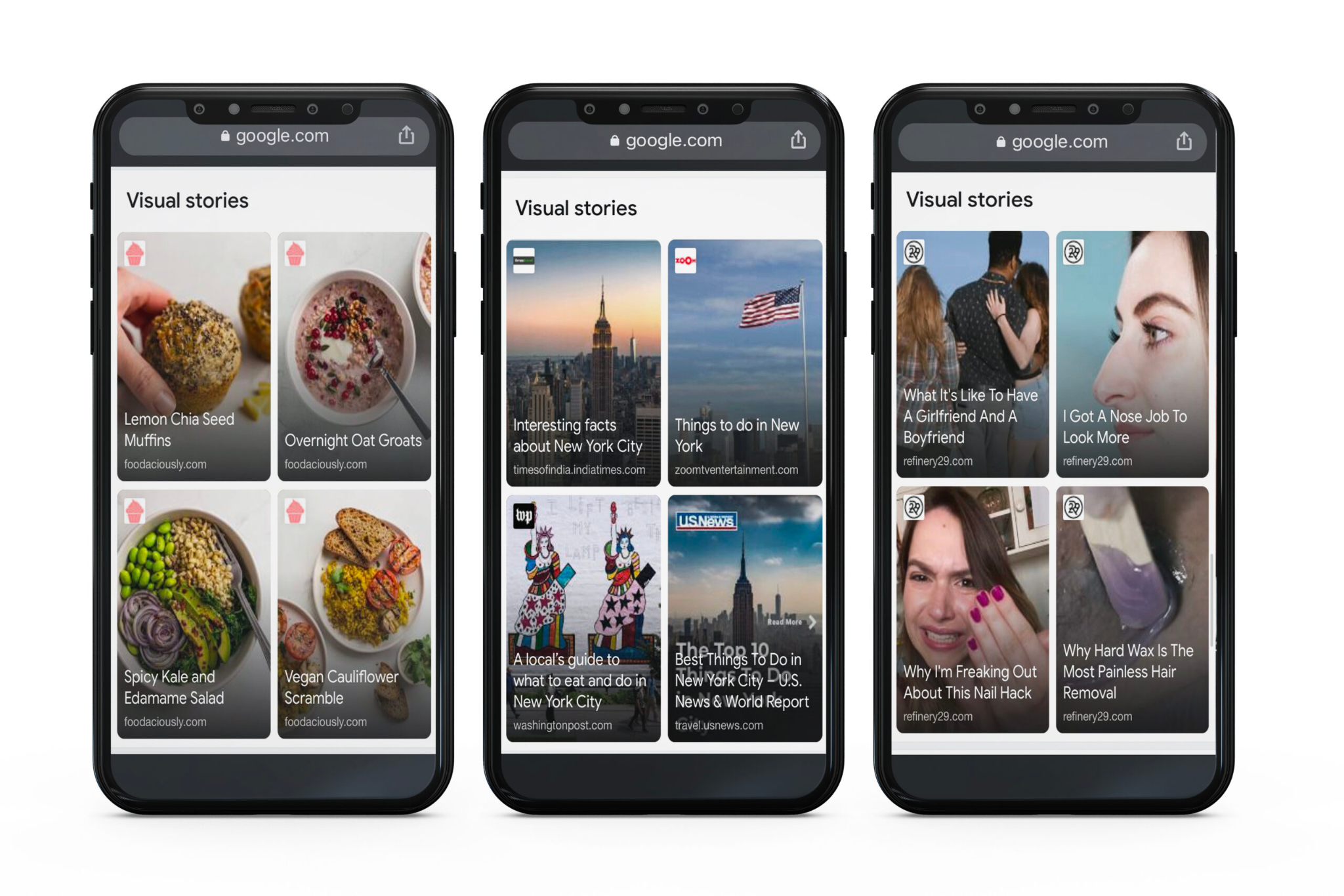
Như vậy, bạn đã tạo được Web Stories trong 5 bước rồi. Bạn có thể tham khảo video của Google để nắm rõ hơn chi tiết. Và nếu muốn tìm cảm hứng từ tác phẩm của các chuyên gia sáng tạo khác, hãy xem một vài ví dụ về Web Stories được chọn lọc tại đây.
Các tìm kiếm liên quan đến chủ đề “Web Stories”
|
Web story example
|
WordPress story | Web Store | Wp stories |
| Visual stories | Story website | AMP story | Google Store |
Bài liên quan

















