Breadcrumb là gì? Có tác dụng gì trong SEO website?
Breadcrumbs là gì và tại sao chúng lại quan trọng trong SEO?
Nói đến SEO, có rất nhiều thứ cần đề cập.
Từ khóa, liên kết, và nội dung – tất cả đều tác động đến khả năng leo hạng của website trên các bộ máy tìm kiếm.
Hôm nay, chúng ta sẽ nói về breadcrumbs. Không phải bột chiên xù cho món gà chiên giòn đâu!
Breadcrumbs là một tính năng liên quan đến điều hướng trên website của bạn, và chúng có thể mang lại một tác động khá lớn lên SEO cũng như trải nghiệm người dùng.
Hiện nay, có khá nhiều website chưa sử dụng breadcrumbs. Đó là một sai lầm cực lớn, không chỉ vì điều đó sẽ khiến SEO bị ảnh hưởng, mà việc triển khai breadcrumbs thực ra tương đối đơn giản, tại sao không tận dụng nó để nâng tầm website?
Dưới đây là những điều bạn cần biết về breadcrumbs, tác động của nó đến SEO, và các sai sót phổ biến cần tránh.
Breadcrumbs trong SEO là gì?
Breadcrumbs là các liên kết website cho phép người dùng theo dõi vị trí của họ trên một website và khoảng cách từ đó đến trang chủ.
Bạn thường thấy breadcrumbs nằm ở phần trên cùng của một website, hoặc nằm ngay bên dưới thanh điều hướng.
Giống như các liên kết trong trang, breadcrumbs giúp giữ chân người dùng trên website và hỗ trợ họ tìm kiếm thông tin muốn tìm.
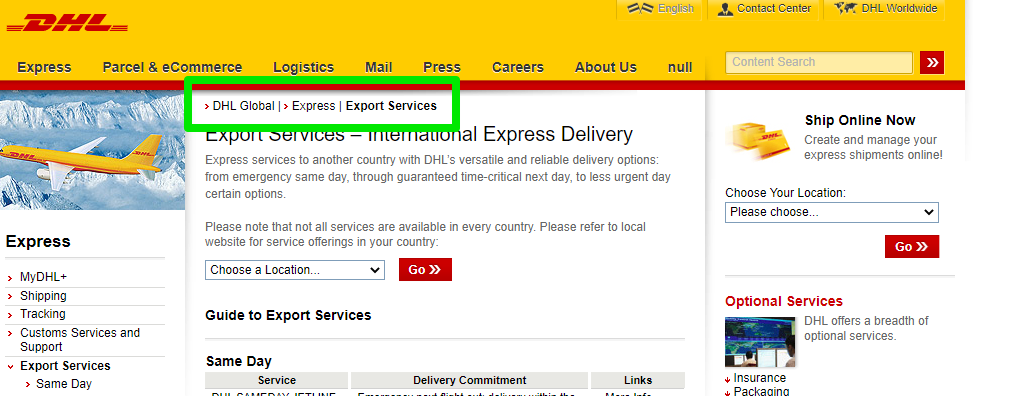
Dưới đây là ví dụ về breadcrumbs từ website của hãng vận chuyển DHL:

Nó cho thấy chính xác những mục mà bạn đã bấm chuột vào để đến được trang đang xem.
Breadcrumbs giúp việc trở lại trang trước khi cần trở nên dễ dàng hơn.
Nó được xem là một tính năng UX hữu ích, khiến quá trình điều hướng trên website đơn giản mà hiệu quả. Nhưng công dụng của breadcrumbs không dừng lại ở đó.
Những thay đổi gần đây trong thuật toán lập chỉ mục của Google đã khiến breadcrumbs trở nên quan trọng hơn rất nhiều so với trước – bởi hiện nay, chúng có thể tác động trực tiếp đến hiệu quả của SEO.
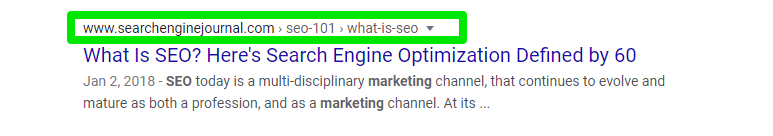
Cụ thể, Google sẽ hiển thị breadcrumbs ngay trong trang kết quả tìm kiếm và sử dụng breadcrumbs để phân loại thông tin trong trang kết quả tìm kiếm.
Thậm chí breadcrumbs còn xuất hiện trong báo cáo dữ liệu có cấu trúc của Google Search Console nữa.
Tóm lại: breadcrumbs giúp người dùng điều hướng trên website của bạn, và cũng giúp Google phân loại và điều hướng trên website của bạn!
Điều này biến breadcrumbs trở thành một yếu tố quan trọng cần lưu ý trong quá trình SEO.
3 loại breadcrumbs phổ biến
Không phải breadcrumbs nào cũng như nhau.
Có 3 loại breadcrumbs chính, mỗi loại phục vụ mục đích riêng.
Trước khi đưa breadcrumbs vào website, bạn cần biết loại breadcrumbs nào phù hợp nhất với website của mình.
-
Breadcrumbs dựa trên hệ thống thứ bậc (hay Breadcrumbs dựa trên vị trí)
Loại breadcrumbs phổ biến hàng đầu này sẽ cho người dùng biết họ đang ở đâu trong cấu trúc trang và làm sao để quay lại trang chủ.
Ví dụ: Trang chủ > Tài nguyên > Hướng dẫn SEO
-
Breadcrumbs dựa trên thuộc tính
Đây là loại breadcrumbs được sử dụng phổ biến trên các website thương mại điện tử, để cho khách hàng biết thuộc tính của các sản phẩm mà họ đang xem.
Ví dụ: Trang chủ > Giày > Giày đi bộ đường dài > Giày nữ
-
Breadcrumbs dựa trên lịch sử
Cho người dùng biết những trang khác trên website mà họ từng ghé thăm, tương tự như lịch sử trình duyệt vậy.
Ví dụ, nếu bạn tìm tin tức SEO và đã đọc 3 bài viết khác nhau, breadcrumbs sẽ trông như thế này: Trang chủ > Bài SEO 1 > Bài SEO 2 > Trang hiện tại
3 lợi ích của sử dụng breadcrumbs trong SEO
Nghe có vẻ khá thú vị rồi đấy. Nhưng thực sự thì breadcrumbs sẽ làm gì?
Nếu bạn chưa rõ breadcrumbs có đáng để bỏ công ra không, thì hãy đọc tiếp.
-
Breadcrumbs cải thiện UX
Breadcrumbs giúp người dùng dễ điều hướng trên website hơn, và khuyến khích họ duyệt qua các mục khác của website.
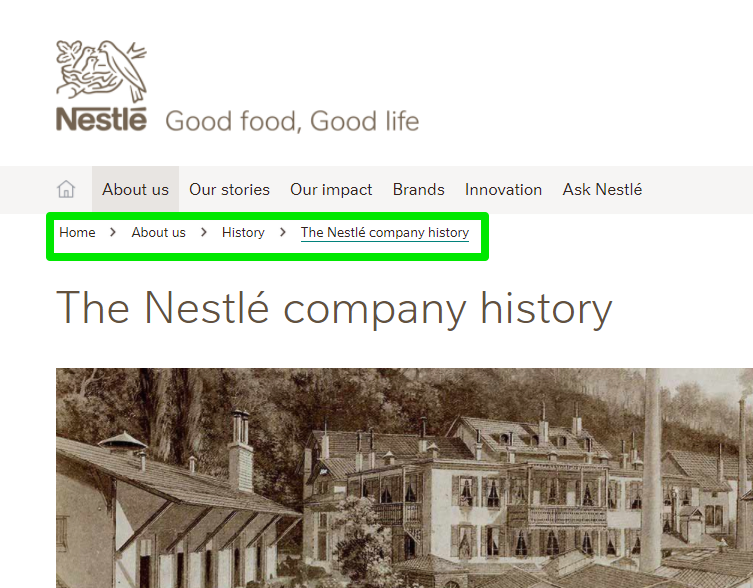
Ví dụ, bạn muốn biết thêm thông tin về Nestle. Bạn vào website của họ và tìm trang về lịch sử phát triển công ty The Nestle.

Sử dụng breadcrumbs trên trang, bạn có thể dễ dàng quay lại trang About Us, History, và cả trang chủ nữa.
Quả là một cách thuận tiện để giúp người dùng tìm thứ họ muốn tìm – và thôi thúc họ khám phá sâu hơn website của bạn.
-
Cải thiện thứ hạng website
Breadcrumbs là một sự bổ sung hoàn hảo cho UX của website, nhưng quan trọng hơn, chúng khiến Google có thiện cảm hơn với website của bạn. Đó chẳng phải là ước mơ của bất kỳ ai làm SEO hay sao?
Theo Google, họ sử dụng breadcrumbs để phân loại và đặt nội dung vào ngữ cảnh phù hợp.
Vào năm 2018, Google đã đưa breadcrumbs vào trang kết quả tìm kiếm, khiến chúng trở nên quan trọng hơn bao giờ hết.

Breadcrumbs trong trang kết quả tìm kiếm còn giúp người dùng hiểu được trang họ đang tìm nằm ở đâu trong website của bạn – một mũi tên trúng hai đích đối với dân SEO!
Breadcrumbs đặc biệt hữu ích với các website có nhiều local page (là loại website gồm nhiều trang cho nhiều quốc gia khác nhau và một trang global cho toàn cầu).
Một nghiên cứu gần đây cho thấy triển khai breadcrumbs giúp các website như vậy lọt top 10 kết quả tìm kiếm hàng đầu trên Google.
-
Giữ khách trên trang lâu hơn
Bounce rate (tỉ lệ bỏ trang) có thể không phải là một yếu tố trực tiếp ảnh hưởng đến thứ hạng trang, nhưng vẫn có thể giúp định hướng SEO.
Thêm nữa, bounce rate cao là dấu hiệu cho thấy trang có vấn đề về mặt UX, mà breadcrumbs có thể góp phần giải quyết được.
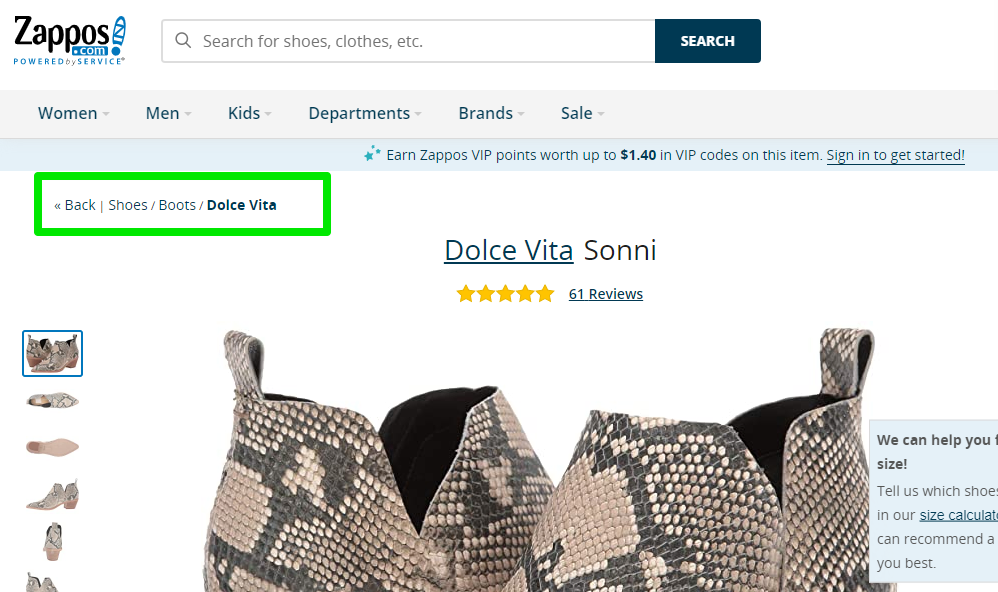
Giả sử bạn đang tìm mua một đôi giày trên Zappos.
Bạn tìm thấy đôi dưới đây, nhưng lại không phải là thứ bạn thực sự muốn mua. Có lẽ bạn không thích da rắn chẳng hạn.

Sử dụng breadcrumbs của Zappos, bạn có thể dễ dàng quay ngược lại danh mục giày và tìm một đôi khác.
Zappos hiển nhiên hưởng lợi bởi breadcrumbs đã giúp website ngăn bạn quay lại trang tìm kiếm Google để rồi tìm đến một website bán giày khác.
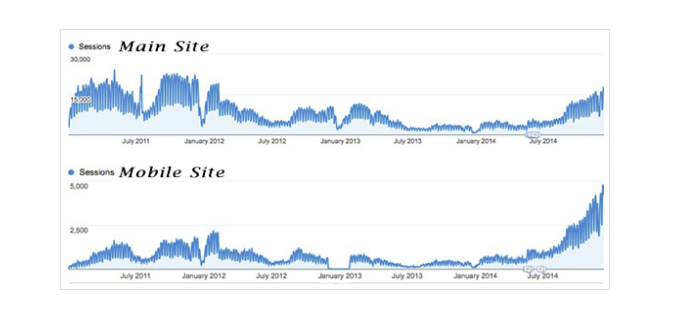
Một nghiên cứu trên Moz cho thấy khi họ thêm breadcrumbs cùng nhiều thay đổi khác vào trang, thời gian khách ở lại trang đã tăng đáng kể chỉ trong vài tháng.

Dù Moz đã thêm meta và loại bỏ vài vấn đề UX nữa, nhưng breadcrumbs chắc chắn đóng góp một phần không nhỏ vào kết quả này.
Cách thêm breadcrumbs vào WordPress
Breadcrumbs là một thành phần điều hướng cực kỳ hữu ích cho cả người dùng lẫn các bộ máy tìm kiếm – và thêm chúng vào website của bạn cũng rất dễ dàng.
Dưới đây là một vài cách để đưa tính năng hữu ích này vào website của bạn.
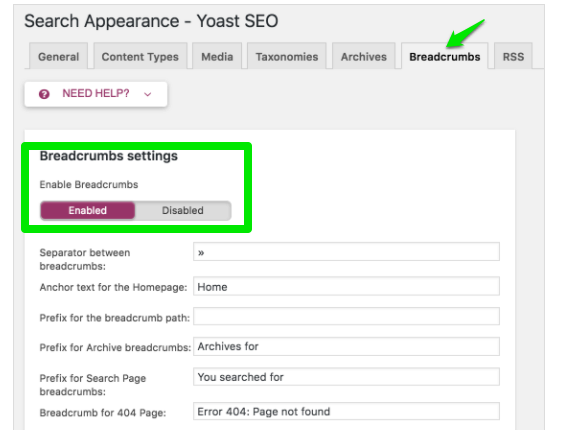
- Dùng Yoast SEO: nếu đã dùng Yoast, thì thêm breadcrumbs sẽ chỉ mất vài bước thôi. Đăng nhập vào và làm theo hướng dẫn tại trang chủ của Yoast để thêm breadcrumbs.

- Dùng plugin WordPress: nếu dùng WordPress, có nhiều plugin có thể giúp bạn thêm breadcrumbs trong vài bước đơn giản. Một lựa chọn là Breadcrumb NavXT bởi nó dễ sử dụng và có thể tạo breadcrumbs theo vị trí, có khả năng tùy biến khi cần thiết.
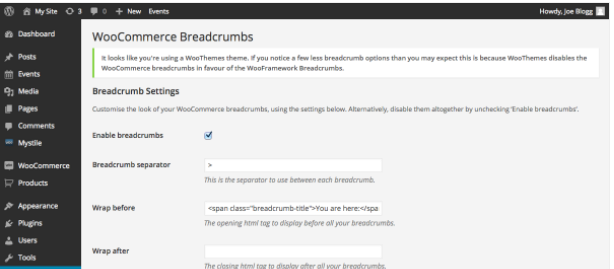
- Dùng plugin WooCommerce Breadcrumb: nếu sở hữu một website thương mại điện tử dùng WooCommerce, hãy dùng plugin tạo breadcrumbs của chính họ, cho phép bạn thay đổi thiết kế của breadcrumbs tích hợp trong WooCommerce.

Cuối cùng, trình dựng trang hoặc theme WordPress của bạn nhiều khả năng cũng có tính năng breadcrumbs tích hợp. Ví dụ, một số plugin WordPress có tùy chọn tạo breadcrumbs, bao gồm Ocean WP.
Để thêm breadcrumbs vào Wix hoặc Squarespace, bạn sẽ cần tự thêm code thủ công vào!
4 sai lầm thường gặp khi sử dụng breadcrumbs cho SEO
Thêm breadcrumbs là một giải pháp đơn giản để cải thiện SEO của trang và mang lại UX tốt hơn.
Tuy nhiên, đôi lúc thêm breadcrumbs có thể gây hại nhiều hơn lợi. Dưới đây là một số sai lầm với breadcrumbs mà bạn nên tránh.
-
Đừng tạo breadcrumbs quá to hoặc quá nhỏ – chọn vừa đủ thôi.
Breadcrumbs phải dễ thấy, nhưng không lấn át các thành phần khác. Chọn font chữ nhỏ hơn thông thường đôi chút, nhưng nếu chữ quá nhỏ sẽ khó thấy và khó bấm vào khi xem trang trên các thiết bị di động.
Đặt breadcrumbs ở đầu trang, bên dưới ảnh lớn (hero image), hoặc ngay trên tiêu đề H1 để dễ tìm.
-
Đừng lặp lại thanh điều hướng
Nếu breadcrumbs có nội dung giống hệt thanh điều hướng, thì chúng chẳng phục vụ bất kỳ mục đích nào. Không cần phải thêm code nếu nó không có tác dụng!
-
Đừng bỏ thanh điều hướng để thay bằng breadcrumbs
Dù bạn không muốn lặp lại thanh điều hướng, bạn cũng không nên lệ thuộc hoàn toàn vào breadcrumbs.
Chúng là thành phần bổ sung, không phải sự thay thế cho các tính năng điều hướng khác.
-
Sử dụng đúng loại breadcrumbs
Breadcrumbs dựa trên vị trí là loại phổ biến nhất, nhưng có thể không phải lựa chọn tốt nhất cho trang của bạn.
Đừng sử dụng breadcrumbs dựa trên vị trí nếu trang của bạn không sử dụng cấu trúc lồng ghép (nested), trong đó hầu hết các trang đều được xếp vào một vài danh mục nào đó.
Trong trường hợp này, breadcrumbs dựa trên lịch sử sẽ hiệu quả hơn.
Breadcrumbs là một giải pháp dễ tiếp cận đề điều hướng website của bạn
Breadcrumbs là một yếu tố đơn giản có thể giúp website của bạn nổi bật trong trang kết quả tìm kiếm.
Dù chúng không đảm bảo sẽ cải thiện đáng kể thứ hạng website trên trang kết quả tìm kiếm, chúng vẫn hữu ích cho người dùng và các bộ máy tìm kiếm.
Ngoài ra, breadcrumbs cũng dễ được triển khai bằng một plugin như Yoast.
Chỉ cần vài cú nhấp chuột, bạn đã có thể khiến website của mình dễ điều hướng hơn, và biết đâu lại được thăng hạng trong trang kết quả tìm kiếm của Google!
Thông tin liên hệ tư vấn:
- Website:www.hostify.vn
- Liên hệ Kỹ thuật: 0247 1012 369 (Phím 2)
- Facebook: www.facebook.com/hostify.vn
Các tìm kiếm liên quan đến chủ đề “breadcrumb”
| Breadcrumb là bột gì | Breadcrumb material-ui |
| Breadcrumb navigation la gì | Breadcrumb CSS |
| Breadcrumb la gì | Breadcrumb HTML |
|
Breadcrumb reactjs
|
Breadcrumbing là gì |
Bài viết liên quan
Schema markup là gì? Hướng dẫn thêm Schema vào website
Plugin WordPress là gì? Tổng hợp 10 plugin WordPress free nên dùng

















