Bootstrap Là Gì Trong Website?
Trong thời đại số hóa ngày nay, việc xây dựng một trang web không chỉ là về sự sáng tạo mà còn đòi hỏi sự linh hoạt và tính năng tiện ích. Đối mặt với thách thức này, nhiều lập trình viên web và nhà phát triển đều tìm kiếm công cụ giúp họ tạo ra những trang web hấp dẫn, linh hoạt trên nhiều thiết bị và dễ dàng cập nhật. Đáp án cho những yêu cầu này có thể nằm trong một công nghệ không thể phớt lờ: Bootstrap.
MiraWEB – Tạo website tự động bằng AI trong 30 giây
Một trong những điểm mạnh lớn nhất của Bootstrap là khả năng tùy chỉnh cao. Với nhiều biến thể và thành phần sẵn có, người sử dụng có thể dễ dàng thay đổi giao diện của trang web theo mong muốn của họ mà không cần phải bắt đầu từ đầu. Điều này giúp tiết kiệm thời gian và công sức, đồng thời đảm bảo rằng trang web có thể đáp ứng nhanh chóng với các thay đổi trong yêu cầu của người dùng.

Trong bài viết này, Hostify sẽ đi sâu vào thế giới kỳ diệu của Bootstrap. Từ việc giới thiệu về cơ bản của framework này đến việc hướng dẫn sử dụng các thành phần quan trọng, độc giả sẽ có cơ hội hiểu rõ cách Bootstrap có thể trở thành một trợ thủ mạnh mẽ trong quá trình phát triển trang web.
Bài viết của Hostify không chỉ là một hướng dẫn kỹ thuật, mà còn là một cuộc phiêu lưu vào thế giới đầy màu sắc và tính sáng tạo của Bootstrap.
Bootstrap là gì?
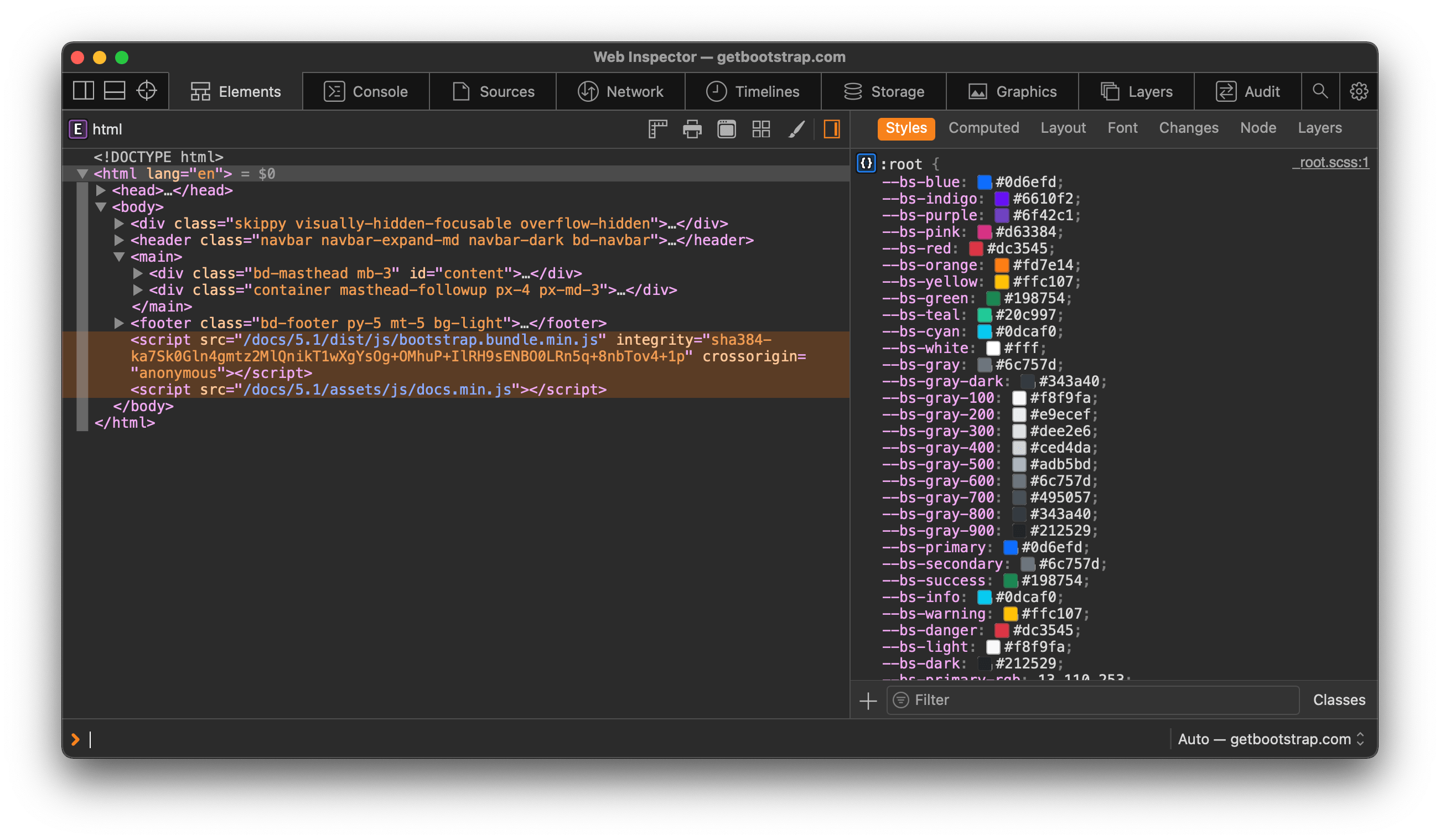
Bootstrap là một công cụ phát triển mã nguồn mở và front-end miễn phí, được thiết kế để hỗ trợ các nhà phát triển xây dựng trang web và ứng dụng web một cách nhanh chóng, hiệu quả và thẩm mỹ. Được phát triển bởi Twitter, Bootstrap cung cấp một bộ công cụ đầy đủ, bao gồm các mã HTML, CSS và JavaScript tiền xử lý, giúp tạo ra các trang web linh hoạt và responsively tương thích trên mọi thiết bị, từ máy tính đến điện thoại di động.

Bootstrap không ngừng làm thay đổi cách chúng ta tiếp cận phát triển trang web và ứng dụng web. Với sự kết hợp của mã HTML, CSS và JavaScript tiền xử lý, nó mang lại một cơ sở hạ tầng mạnh mẽ, giúp tạo ra các trang web không chỉ đẹp mắt mà còn tương thích mượt mà trên đa dạng các thiết bị, từ máy tính để bàn đến điện thoại di động.
Một trong những điểm mạnh quan trọng của Bootstrap là sự linh hoạt. Lập trình viên có khả năng tùy chỉnh và điều chỉnh giao diện theo ý muốn mà không mất quá nhiều thời gian và công sức. Việc này không chỉ giúp tiết kiệm thời gian phát triển mà còn đảm bảo rằng trang web cuối cùng không chỉ đáp ứng đầy đủ yêu cầu chức năng mà còn đẹp mắt về mặt thiết kế.
3 Thành phần chính của Bootstrap
Bootstrap bao gồm ba thành phần chính quan trọng, đó là JavaScript (JS), Glyphicons và CSS. Mỗi thành phần này đóng một vai trò quan trọng trong việc tạo ra trải nghiệm người dùng linh hoạt và đẹp mắt trên trang web và ứng dụng web.

1. JavaScript (JS):
JavaScript là một thành phần quan trọng trong Bootstrap, mang lại sự động và tương tác cho trang web. Các chức năng JS tích hợp trong Bootstrap giúp xử lý sự kiện trên trang web, chẳng hạn như hiển thị và ẩn nội dung, kiểm soát các hộp thoại modal, và thậm chí là thay đổi nội dung trang mà không cần tải lại. Điều này tạo ra trải nghiệm người dùng mượt mà và tương tác, cung cấp khả năng điều hướng và tương tác cao.
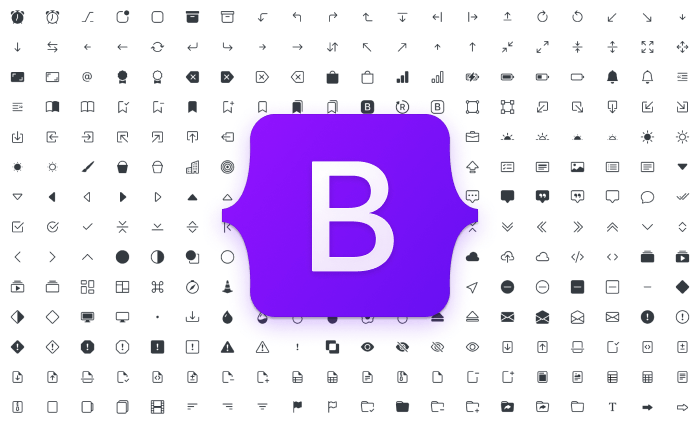
2. Glyphicons:
Glyphicons là bộ biểu tượng và biểu tượng hình ảnh nhỏ tích hợp trong Bootstrap, giúp trang web trở nên sinh động và dễ đọc. Được sử dụng để thể hiện ý nghĩa và chức năng, Glyphicons cung cấp một cách hiệu quả để trang trí trang web mà không cần sự phức tạp của hình ảnh lớn. Điều này giúp tối ưu hóa tốc độ tải trang và tăng cường trải nghiệm người dùng bằng cách thêm yếu tố hình ảnh có ý nghĩa vào trang.
3. CSS (Cascading Style Sheets):
CSS chịu trách nhiệm định dạng và làm đẹp giao diện người dùng. Bootstrap cung cấp một bộ CSS được thiết kế chặt chẽ để giúp tạo ra trang web linh hoạt và thích ứng với nhiều loại thiết bị khác nhau. Nó chứa các kiểu dáng tiêu chuẩn và lớp CSS được đặt tên có sẵn, giúp lập trình viên dễ dàng tuân thủ quy tắc thiết kế và đảm bảo tính thống nhất trên toàn trang web.
Tổng cộng, sự kết hợp của JavaScript, Glyphicons và CSS trong Bootstrap tạo nên một triển khai đồng bộ và mạnh mẽ, hỗ trợ người phát triển xây dựng trang web chất lượng cao với trải nghiệm người dùng tốt nhất.
Các chức năng chính của Bootstrap

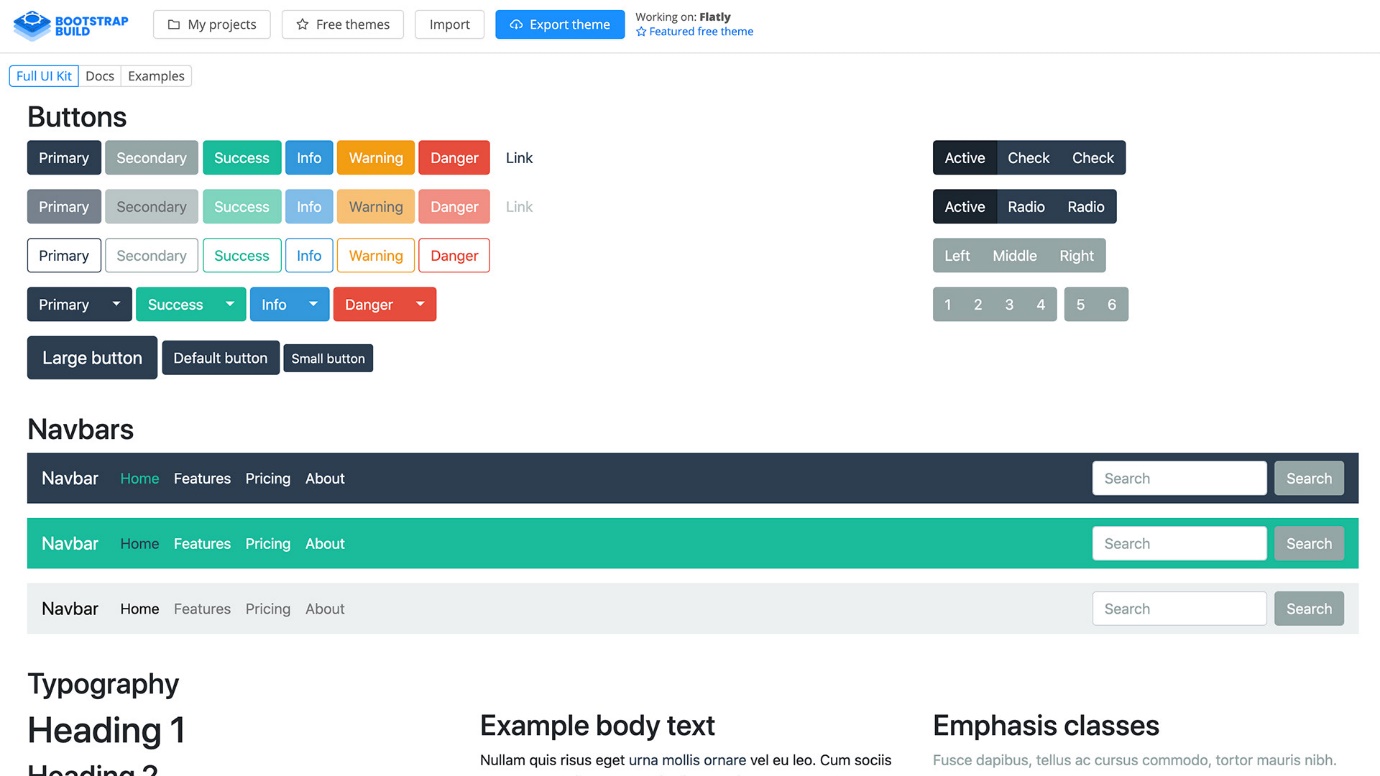
1. Dễ Dàng Truy Cập vào Thư Viện:
Bootstrap cung cấp một thư viện đa dạng với nhiều chức năng hữu ích như table, grid, font, form và typography. Nhờ vào sự đa dạng này, người dùng có thể tiết kiệm thời gian và công sức trong việc thiết kế giao diện trang web, bởi vì mọi thứ đều có sẵn và dễ truy cập.
2. Tùy Chỉnh Framework:
Việc tùy chỉnh Bootstrap theo nhu cầu cụ thể của trang web đang được xây dựng là rất thuận tiện. Bạn chỉ cần tải framework về và dễ dàng điều chỉnh nó tại khung làm việc của mình, từ đó tạo ra một giao diện độc đáo và phản ánh đúng với định hình thiết kế của bạn.
3. Tái Sử Dụng:
Một ưu điểm lớn của Bootstrap là khả năng tái sử dụng. Các thành phần đã được thiết kế có thể được lưu trữ và sử dụng lại cho những trang web mới mà không cần phải xây dựng lại từ đầu. Điều này giúp giảm thời gian và công sức, đồng thời đảm bảo tính nhất quán và chất lượng của trang web.
4. Giảm Thiểu Sử Dụng Hình Ảnh và Cải Thiện Tải Trang:
Bootstrap cung cấp Glyphicons, một bộ biểu tượng đa dạng và sinh động, giúp giảm thiểu sự phụ thuộc vào hình ảnh để làm biểu tượng. Điều này không chỉ nâng cao tính thẩm mỹ của trang web mà còn giúp tăng tốc độ tải trang. Bằng cách này, Bootstrap không chỉ mang lại trải nghiệm người dùng mượt mà mà còn tối ưu hóa hiệu suất của trang web.
Ưu điểm nổi bật khi sử dụng Bootstrap

1. Độ Tương Thích Cao:
Bootstrap tỏ ra xuất sắc với khả năng tương thích cao trên mọi nền tảng trình duyệt nhờ vào tính chất Responsive mặc định. Sự kết hợp của Less, Sass, và Grid System giúp trang web dễ dàng thích ứng với kích thước màn hình khác nhau. Đặc biệt, Bootstrap chú trọng vào trải nghiệm người dùng trên thiết bị di động, tạo ra sự hài lòng và thuận lợi cho người dùng, đồng thời nâng cao hiệu suất chuyển đổi.
2. Tùy Chỉnh Linh Hoạt:
Với nguồn gốc là mã nguồn mở, Bootstrap đảm bảo tính linh động cao. Người dùng có thể dễ dàng thay đổi các phần tử và thuộc tính theo nhu cầu sử dụng. Sự hỗ trợ của CDN Bootstrap không chỉ giảm dung lượng tải xuống mà còn tăng cường khả năng tùy chỉnh, giúp tiết kiệm tài nguyên và tối ưu hóa hiệu suất trang web.
3. Thao Tác Dễ Dàng:
Bootstrap tuân thủ xu hướng mã nguồn mở với JavaScript, CSS và HTML. Điều này giúp người dùng có kiến thức cơ bản về ba loại ngôn ngữ này có thể thao tác và sử dụng Bootstrap một cách dễ dàng. Sự dễ tiếp cận này tạo điều kiện thuận lợi cho việc tùy chỉnh và điều chỉnh trang web theo nhu cầu cụ thể.
4. Chất Lượng Hoàn Hảo:
Bootstrap không chỉ được thử nghiệm trên nhiều loại thiết bị khác nhau mà còn được sự ưa chuộng của các chuyên gia lập trình trên toàn thế giới. Sự chọn lựa kỹ lưỡng này đảm bảo rằng việc sử dụng Bootstrap sẽ mang lại trang web với chất lượng và hiệu suất tốt nhất.
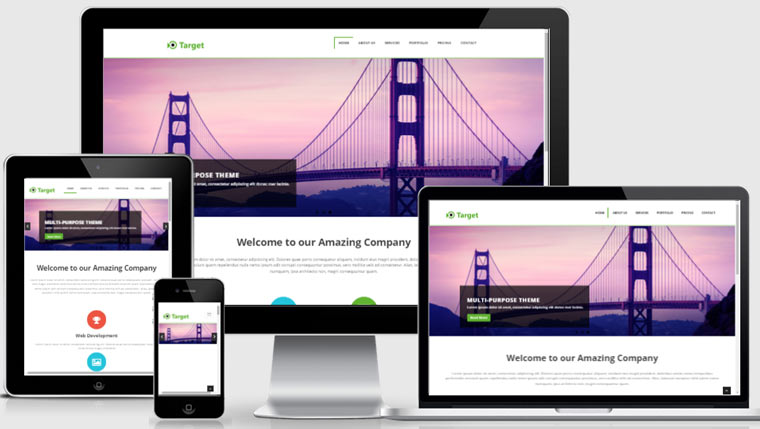
5. Tính Năng Responsive:
Một trong những ưu điểm nổi bật của Bootstrap là khả năng Responsive của trang web. Bootstrap được thiết kế để tạo sự đa dạng của trình duyệt, đảm bảo rằng trang web sẽ hiển thị đẹp mắt và chính xác trên mọi thiết bị, từ máy tính đến điện thoại di động.

Khi người dùng truy cập trang web từ các trình duyệt khác nhau hoặc từ các thiết bị có kích thước màn hình khác nhau, Bootstrap tự động thích ứng để đảm bảo trải nghiệm người dùng liền mạch. Điều này không chỉ tăng tính thẩm mỹ mà còn cung cấp sự thuận lợi cho người sử dụng, không cần phải thao tác nhiều để điều chỉnh kích thước hay bố trí của trang web.
Tính năng này đặc biệt hữu ích trong thời đại ngày nay, khi người dùng sử dụng nhiều thiết bị để truy cập internet. Bootstrap không chỉ giúp trang web hiển thị đẹp mắt trên máy tính bàn mà còn đảm bảo tính thích ứng và mượt mà trên các thiết bị di động, cung cấp trải nghiệm người dùng tốt nhất cho mọi người dùng.
MiraWEB – Tạo website tự động bằng AI trong 30 giây
Bài liên quan
Source website là gì? Cách đọc source code của website
Google Fonts là gì? Cách sử dụng Google Fonts trong website của bạn

















