Favicon là gì? Cách tạo favicon online nhanh chóng nhất
Favicon là gì?

Favicon chính là biểu tượng của website
Trong xây dựng website, không thể thiếu những biểu tượng để người dùng có thể nhận diện được “thương hiệu” của bạn. Và Favicon chính là biểu tượng website của bạn. Khi truy cập trình duyệt, Favicon được hiển thị ở góc trên cùng của một tab. Vì vậy, chúng ta có thể xem Favicon chính là logo rút gọn đại diện của website đó.
Định dạng và kích thước của Favicon chuẩn là bao nhiêu?
Định dạng Favicon: ico, jpg, png, gif… trong đó ico là định dạng mặc định.
Tiêu chuẩn kích thước: 12×12, 16×16 , 32×32 hoặc 48×48 , 64×64 pixel.
Lợi ích của việc lựa chọn đúng kích thước Favicon: Tiết kiệm dung lượng website, Favicon hiển thị đẹp giúp tăng tính thẩm mỹ cho một thiết kế website.
Cách tạo favicon online nhanh chóng nhất
Những điều cần lưu ý trước khi tạo Favicon:
- File ảnh favicon.ico cần nhỏ hơn 100KB
- Định dạng tốt nhất của Favicon là định dạng PNG để ảnh có chất lượng cao
- Kích thước Favicon tiêu chuẩn hiện nay là 512x512px. Một Favicon có kích thước như vậy sẽ có được sự hiển thị sắc nét nhất.
Tạo Favicon online
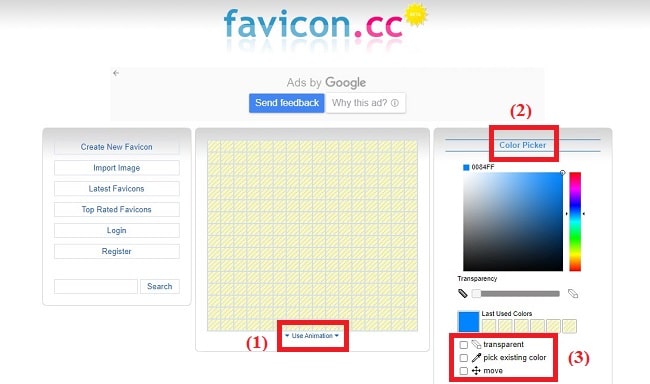
Bước 1: Truy cập vào Tạo Favico trực tuyến
Bước 2: Click Tạo Favicon mới, tại vùng Field design, bạn có thể tận dụng mọi khoảng trắng trong đó để thiết kế biểu tượng web.
– Muốn tạo hiệu ứng cho Favicon, bạn click mục “Use Animation”; sử dụng bảng màu, click “Color Picker”
– Sử dụng các công cụ thiết kế bao gồm: Transparent (xóa điểm ảnh); Pick existing color (bút chì); Move (di chuyển điểm ảnh).
Bước 3: Bạn có thể xem trước Favicon ở kích thước ban đầu => Tải xuống hoặc Xuất bản theo giấy phép mở.

Chúc các bạn thành công!
Thông tin tư vấn
- Website: Hostify.vn
- Liên hệ Kinh doanh: 0247 10 12 369
- Facebook: https://www.facebook.com/hostify.vn

















