Hướng dẫn sử dụng theme 023
Trong bài viết này, sẽ hướng dẫn bạn cách sử dụng theme 023 từ A – Z bên Hostify
[toc]
1. Header & Footer
1.1 Header
1.1.1 Thêm, xóa, sửa logo website
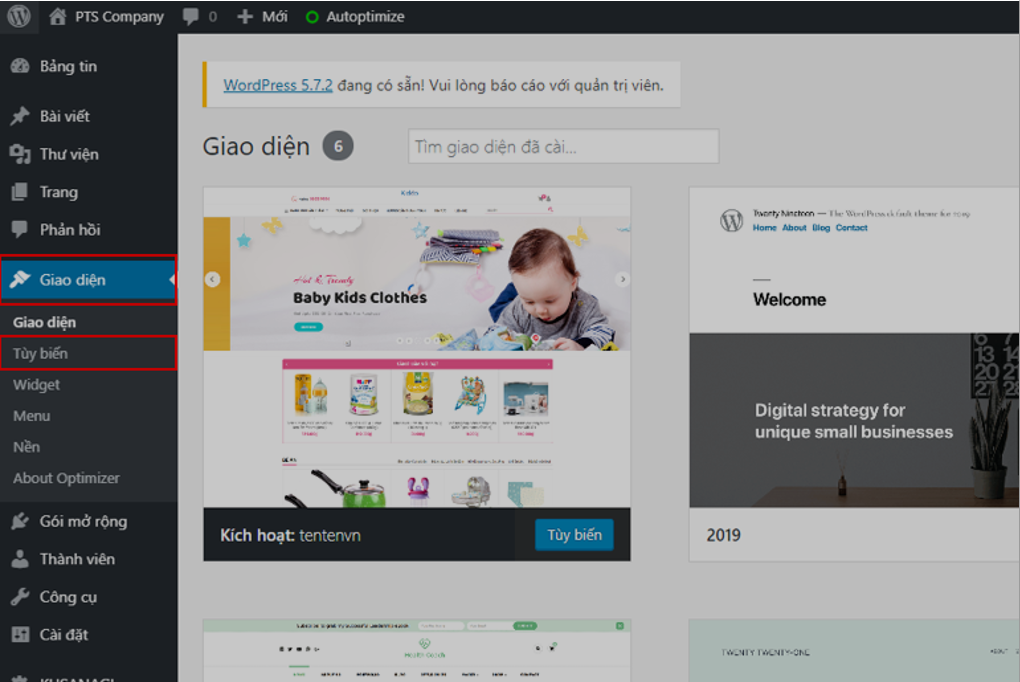
Bước 1: Vào trang admin của WordPress, Chọn phần Giao diện và nhấn vào Tùy biến
Sau khi click vào tùy biến sẽ xuất hiện 1 trang như này và chia thành 2 phần:
+ Phần 1: Phần thực hiện các thao tác tạo, sửa, điều chỉnh,..
+Phần 2: Phần này ta có thể chọn các phần có liên qua đến thao thác mình đang làm để thấy được kết quả khi mình thực hiện bất kì thao tác nào.

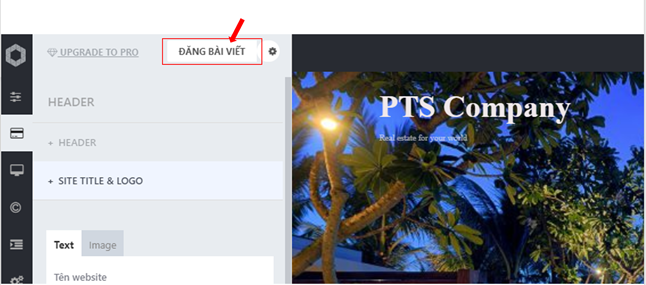
Bước 2: Vào HEADER / click vào SITE TITLE & LOGO / Image / Chọn ảnh

Bước 3: Sau khi click vào chọn ảnh, một cửa sổ như dưới đây sẽ hiện để bạn chọn ảnh. Bạn có thể Tải tập tin lên hay vào Thư viện có sẵn sẽ hiện ra những ảnh đã được tải lên trước đó.

Bước 4: Click vào ĐĂNG BÀI VIẾT đề hoàn thành việc thay đổi chỉnh sửa logo

1.1.2 Tên website và khẩu hiệu
Bước 1: Vào trang admin của WordPress, Chọn phần Giao diện và nhấn vào Tùy biến

Bước 2: Ta vào HEADER / click vào SITE TITLE & LOGO / Text
- Cập nhật tên website và khẩu hiệu trong phần Text
- Chỉnh sửa kích cở Tên website: Site Title Font Size
- Chọn màu cho tên website và khẩu hiệu: Site Title Color
- Điểu chỉnh bật, tắt khẩu hiệu trên header : Hide Site Color

Bước 3: Click vào ĐĂNG BÀI VIẾT để hoàn thành

1.1.3 Định dạng khung header
Bước 1: Vào trang admin của WordPress, Chọn phần Giao diện và nhấn vào Tùy biến

Bước 2: Ta vào HEADER / click vào HEADER
- Để bật, tắt khung nền của header: Transparent Header on Frontpage
- Định dạng khung nền header: Hearder Backgroud Color

Bước 3: Click vào ĐĂNG BÀI VIẾT để hoàn thành

1.1.4 Định dạng menu
Bước 1: Vào trang admin của WordPress, Chọn phần Giao diện và nhấn vào Tùy biến

Bước 2: Ta vào HEADER / click vào MENU
- Định dạng màu cho chữ trên menu: Menu Text Color
- Định dạng màu văn bản khi rê chuột trên thanh menu: Menu Hover Text Color
- Định màu văn bản đang hoạt động trên thanh menu: Menu active Text Color
- Định dạng cỡ chữ trên thanh menu: Menu Font Size

Bước 3: Click vào phần ĐĂNG BÀI VIẾT đề hoàn thành

1.2 Footer

1.2.1 Thêm widgets
Bước 1: Vào trang admin của WordPress, Chọn phần Giao diện và nhấn vào Tùy biến.

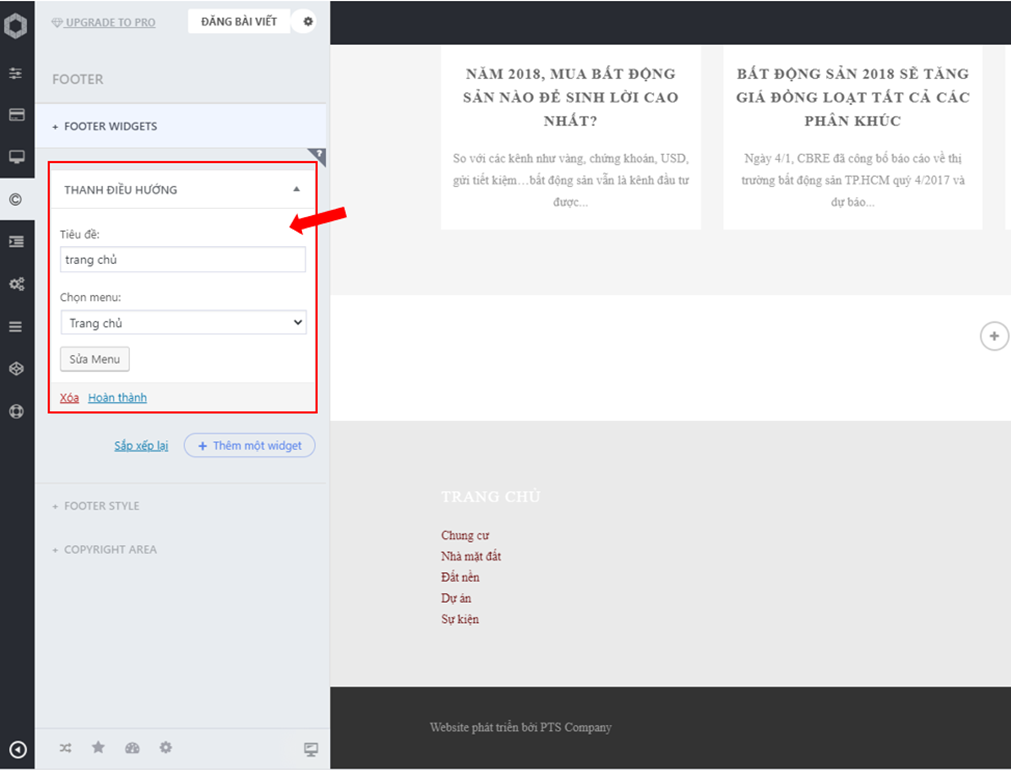
Bước 2: Ta vào FOOTER / click vào FOOTER WIDGETS / click vào thêm một widgets, chọn widgets bên ô bên cạnh.

Bước 3: Định dạng widgets mới vừa thêm: tiêu đề ,..
+ Nếu thêm widgets mới thì click vào Thêm một wigget sau đó định dạng widget mới đó

Bước 4: Click vào phần ĐĂNG BÀI VIẾT để hoàn thành.

1.2.2 Footer style
Bước 1: Vào trang admin của WordPress, Chọn phần Giao diện và nhấn vào Tùy biến

Bước 2: Ta vào FOOTER / click vào FOOTER STYLE
- Bật, tắt nút trở về đầu trang: Scroll To Top Button
- Bật, tắt phần định dạng căng giữa phần footer: Center Footer Widgets and Copyright
- Chọn màu nền cho phần footer widgets: Footer Widget Area Background Color
- Chọn màu văn bản cho phần footer widgets: Footer Widget Area Text Color
- Chọn màu chữ tiêu đề widgets ở phần footer widgets: Footer Widget Title Color

Bước 3: Click vào phần ĐĂNG BÀI VIẾT đề hoàn thành
1.2.3 Copyright area
Bước 1: Vào trang admin của WordPress, Chọn phần Giao diện và nhấn vào Tùy biến

Bước 2: Ta vào FOOTER / click vào COPYRIGHT AREA
- Nhập văn bản: Footer Copyright Text
- Chọn màu nền: Copyright Area Background
- Chọn màu văn bản: Copyright Text Color

Bước 3: Click vào phần ĐĂNG BÀI VIẾT đề hoàn thành
2. Cài đặt chung
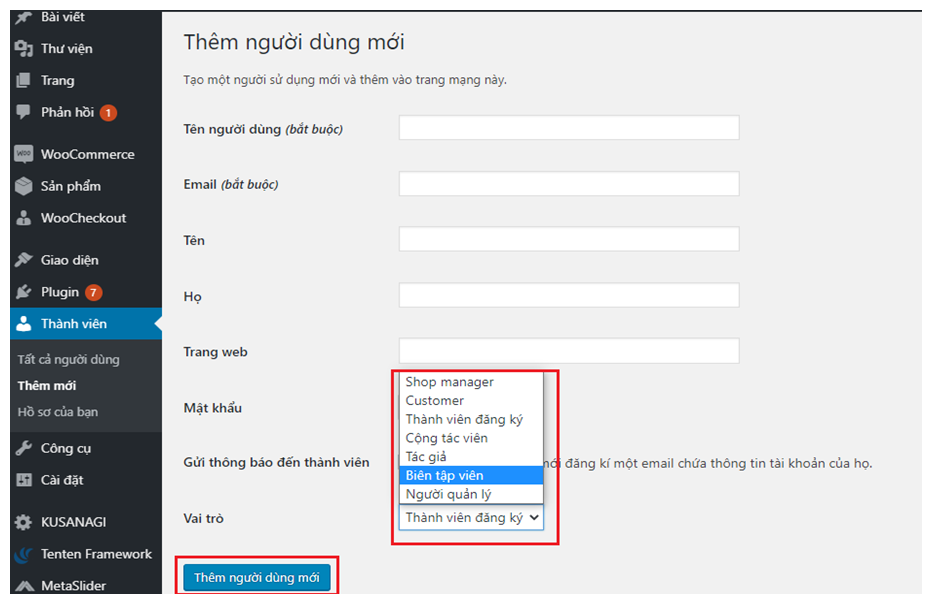
4.1 Thêm người dùng cho trang Admin
- Người được thêm mới có chức năng như nào là do admin phân quyền.

- Điền đầy đủ thông tin cho người được phân quyền, ở phần Vai trò người được thêm vào có vai trò gì trong trang admin. Chọn Thêm người dùng mới sau khi hoàn tất tất cả.
4.2 Cập nhật hồ sơ người dùng
- Vào thành viên / Hồ sơ của bạn, bên trái xuất hiện các thông tin người dùng vào cập nhật thay đổi thông tin/ click vào Cập nhật hồ sơ.

2.3 Thay đổi màu chủ đạo trên trang admin
Vào trang admin của Wedsite, chọn Thành viên / Hồ sơ của bạn/ vào phần tông màu trang quản trị, chọn tông màu / click vào Cập nhật hồ sơ

3. Trang chủ
3.1 BASIC
3.1.1 SITE LAYOUT (Bố cục trang)
Vào Giao diện / tùy biến / BASIC / SITE LAYOUT / sau đó chọn full width (full trang) hoặc Boxed ( tự diều chỉnh / ĐĂNG BÀI VIẾT

3.1.2 BASIC STYLE (định dạng cơ bản)
Vào Giao diện / tùy biến / BASIC / BASIC STYLE / Chọn các định dạng / ĐĂNG BÀI VIẾT
- Site backgound Color: màu nền
- Site Backround Image: hình nền
- Fixed Backround Image: bật, tắt hình ảnh nền
- Site content Text Color: màu chữ văn bản
- Other Elements Backround: hiệu ứng màu sắc khi rê chuột vào hình ảnh
- Other Elements Text Color: hiệu ứng màu chữ khi rê chuột vào hình ảnh

3.1.3 BASIC FONTS
Vào Giao diện / tùy biến / BASIC / BASIC FONTS / Chọn các định dạng / ĐĂNG BÀI VIẾT
- Site Content Font: phông chữ nội dung bài viết
- Headings, Menu and Post Titles Font: phông chữ Tiêu đề, Menu và Phông chữ Tiêu đề Bài đăng
- Turn Menu Text & All Headings to Uppercase: bật tắt chữ hoa Tiêu đề, Menu và Phông chữ Tiêu đề bài đăng

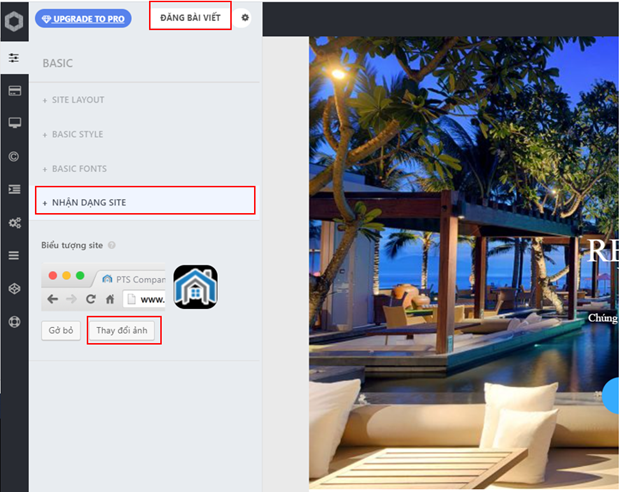
3.1.4 NHẬN DẠNG SITE: (biểu tượng site)
Vào Giao diện / tùy biến / BASIC / NHẬN DẠNG SITE / Thay đổi ảnh / vào thư viện hoặc tải tập tin lên chọn ảnh / click Chọn / ĐĂNG BÀI VIẾT


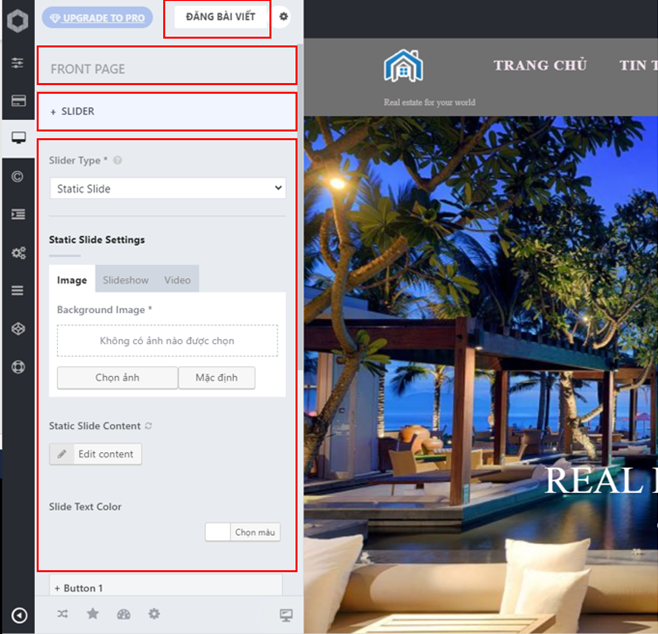
3.2 FRONT PAGE
3.2.1 Slider
Vào Giao diện / tùy biến / PRONT PAGE / SLIDER / định dạng các phần trong slider / ĐĂNG BÀI VIẾT
- Slider Type: chọn Static slide ( thanh trượt tĩnh) hay Disable slide ( ẩn thanh trượt)
- Static slide settings: vào image / chọn ảnh / chọn ảnh
- Static slide content: nội dung trang trình bày tĩnh , vào edit content / soạn nội dung / Save and close
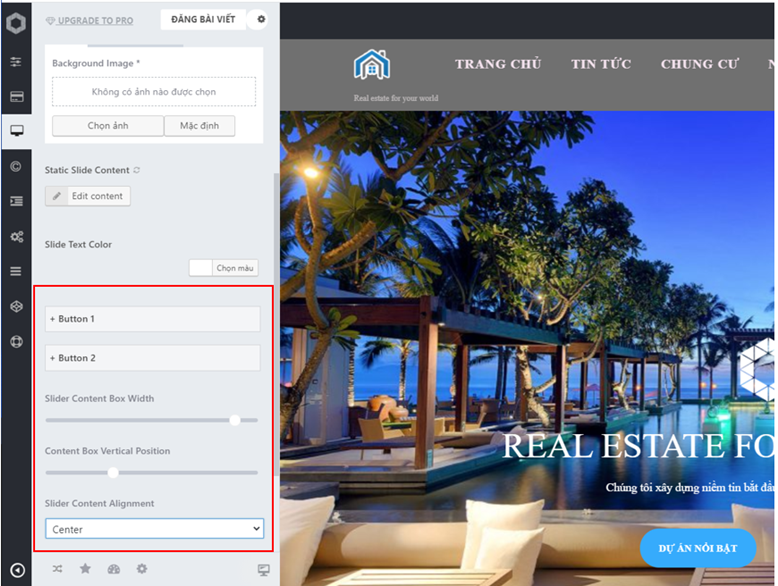
- Slide text color: màu chữ trên trang trình bày
- Slider Content Box Width: điều trỉnh khung nội dung trên trang trình bày
- Content Box Vertical Position: điều chỉnh vị trí khung nội dung lên xuống


3.2.2 Frontpage widgets
Vào Giao diện / tùy biến / PRONT PAGE / FRONTPAGE WIDGETS định dạng các phần trong slider( thêm widgets hoặc chỉnh sửa) / ĐĂNG BÀI VIẾT

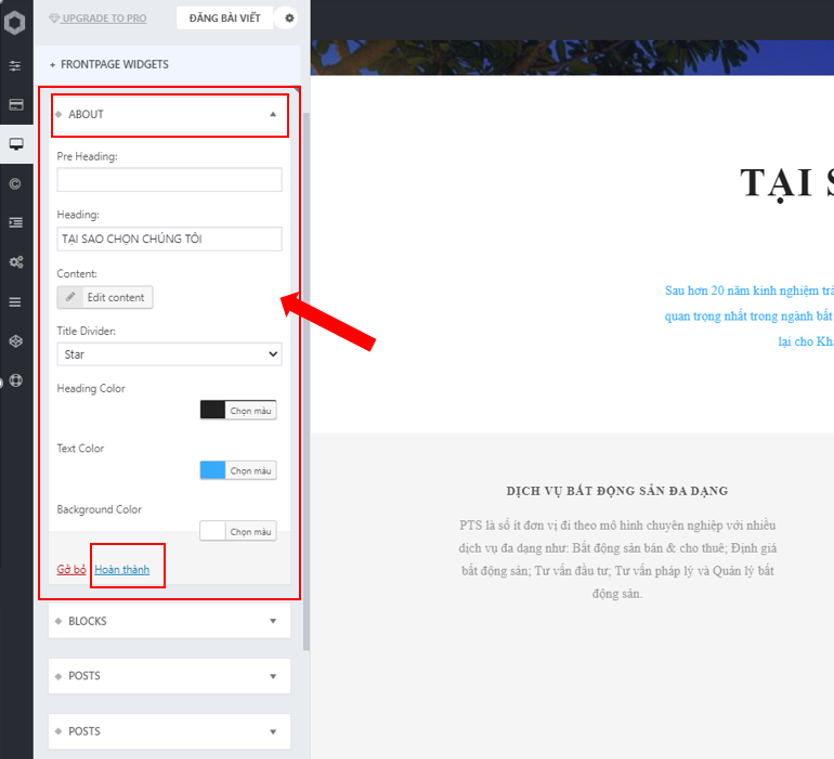
- Phần Widgets About:
- Pre Heading: trước tiêu đề
- Heading: tiêu đề
- Content: nơi nhập nội dung
- Title Divider:
- Heading Color: chọn màu tiêu đề
- Text color: Màu văn bản
- Background Color: Màu nền
+ Sau khi định dạng xong bấm hoàn thành


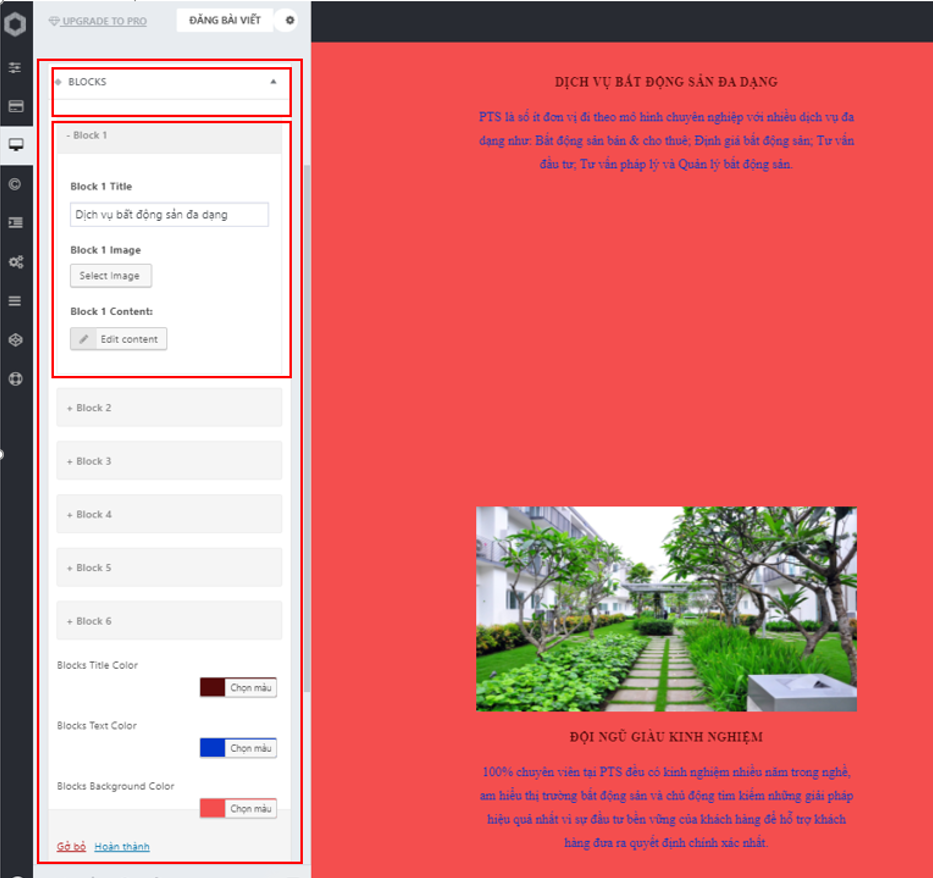
- Phần widgets Blocks: trong phần này chứa 6 block, ta sẽ thêm nội dung vào từng block

-
- Vào block 1 / Nhập tên (block 1 Title) / chọn hình ảnh ( Block 1 image) / soạn nội dung ( block 1content)
- Blocks title color: chọn màu tên block
- Blocks text color: màu văn bản
- Blocks background color: màu nền khung Blocks
+ Sau khi định dạng các nội dung trong blocks xong thì bấm hoàn thành
- Phần widgets Posts:
- Title: tên widgets posts
- Subtitle: câu dẫn
- Posts Layout: chọn bố cục bài viết
- Posts Type: chọn loại bài viết
- Categories: chọn các thể loại xuất hiện trong bài viết này
- Number of Posts: số lượng bài viết xuất hiện trong 1 trang
- Title Divider:
- Posts Navigation: chọn loại điều hướng bài viết
- Posts Background color: màu nền bài viết
- Posts Section Title Color: màu tiêu đề phần bài viết
- Posts Section Background Color: màu nền bài đăng

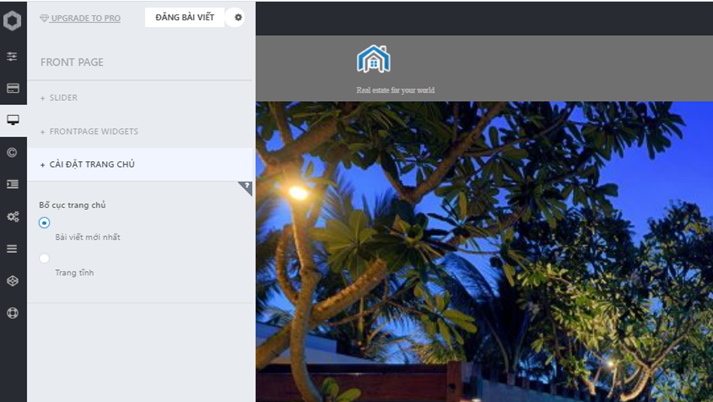
3.2.3 Cài đặt trang chủ
Vào giao diện / tùy biến / Font page / trang chủ / chọn bố cục trang / Đăng bài viết

4. Bài viết
4.1 Tạo bài viết mới

Bước 1: Click vào Bài viết
Bước 2: Click vào Viết bài mới
Bước 3: Nhập tiêu đề bài viết
Bước 4: Chèn hình ảnh của nôi dung đăng tải: Thêm Media
Bước 5: Thêm nội dung bài viết vào
Bước 6: chọn chuyên mục
Bước 7: Thêm thẻ cho bài viết
Bước 8: Chọn ảnh đại diện
Bước 9: Click vào Xem thử để xem trước bài viết
Bước 10: Click vào Đăng bài viết để hoàn thành.
4.2 Chỉnh sửa, xem, nhân bản bài viết

- Chỉnh sửa: Khi muốn thấy đổi nôi dung, tiêu đề, hình ảnh của bài viết đã được đăng trước đó, sau khi thay đổi xong ta có thể click Xem trước để có thể nhìn toàn diện lại bài viết sau khi chỉnh sửa. Nếu đã ổn rồi thì nhấn Cập nhật để lưu lại.

- Sửa nhanh: Dùng để chỉnh tiêu đề, thay đổi chuyện mục, cấp phép các quyền của bài viết.

- Thùng rác: Tương tự như Xóa bài viết.
- Xem: Xem hiển thị bài viết.
- Nhân bản: Sao chép một bài y chang bài đó ra một bài viết mới, thường dùng để thay đổi ngôn ngữ của bài viết ( vd: tạo thêm một bài viết tương tự mà bằng tiếng anh).
4.3 Tạo chuyên mục ở phần bài viết
Bước 1: Vào Bài viết / Chuyên mục
Bước 2: Nhập các thông tin cho chuyên mục
- Đặt Tên cho chuyên mục mới
- Chuỗi cho đường dẫn tĩnh
- Chuyên mục hiện tại
- Mô tả: có thể thêm mô tả ngắn về chuyên mục, có thể thêm hoặc không.
Bước 3: Sau khi điền đầy đủ các thông tin, click chọn nút Thêm chuyên mục để thêm chuyên mục mới.

Bước 4: Sau khi click Thêm chuyên mục, chuyên mục mới sẽ được hiển thị bên góc phải trang.

4.4 Tạo thẻ trong bài viết
Vào Bài viết / Thẻ / vào phần Thêm thẻ, cập nhập tên, chuỗi cho đường dẫn tình, mô tả thẻ / Thêm thẻ

5. Trang
5.1 Thêm trang
Bước 1: Chọn Trang / chọn Thêm trang mới.
Bước 2: Định dạng trang
- Nhập tiêu đề
- Nhập nội dung của trang, hình ảnh trong trang
- Ảnh đại diện của trang ( nếu cần): Ảnh đại diện
- Chọn thuộc tính cho trang: thuộc tính ( cha của trang, giao diện trang)
Bước 3: click vào Xem thử để xem qua trang mình mới tạo
Bước 4: click Đăng sau khi hoàn thành hết tất cả

5.2 Để trang xuất hiện trên menu theo ý người dùng
Bước 1: Chọn Giao diện / Menu
Bước 2: Chèn trang vào menu: Chọn mục Trang / chọn trang mốn thêm vào / click Thêm vào menu
Bước 3: Trang mới thêm vẽ xuất hiện bên Danh mục Menu
Sắp xếp trang đó vào vị trí muốn
Bước 4: Click Lưu Menu sau khi hoàn thành hết tất cả

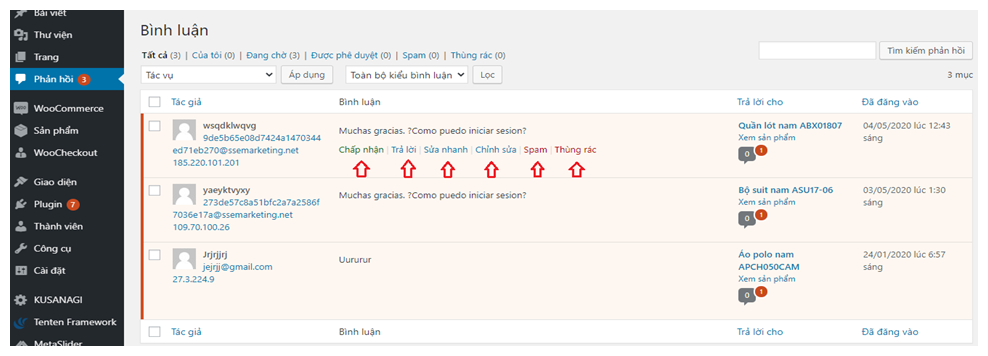
6. Quản lý phản hồi
- Chấp nhận: Có 2 chế độ là chấp nhận hay phản đối bình luận.
- Trả lời: Admin có thể trả lời bình luận của tác giả.
- Sửa nhanh: Dùng để chỉnh sửa nội dung bình luận theo ý admin.
- Chỉnh sửa: Cũng tương tự như Sửa nhanh nhưng có thêm sửa tên, email, URL và xem được đánh giá.
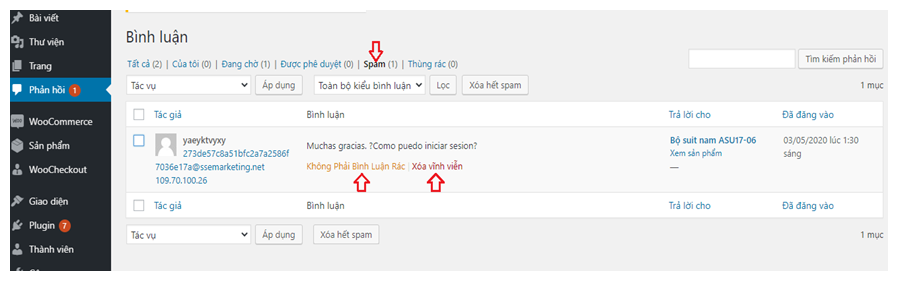
- Spam: Được xem là bình luận rác và ẩn nó đi, khi ẩn đi và mình muốn xóa luôn thì có thể vào Spam như hình bên dưới.

- Thùng rác: Tương tự như Spam.

Mong rằng bài viết ngày sẽ giúp đỡ bạn trong quá trình sử dụng theme 023 bên Hostify
Thông tin liên hệ:
- Website: Hostify.vn
- Liên hệ Kinh doanh: 0247 10 12 369
- Facebook: https://www.facebook.com/hostify.vn
Xem thêm >>> Hướng dẫn sử dụng theme 021